Precision in a nutshell
Icons and illustrations are used to convey information on product features as well as corporate processes and structures. The focus here is simplicity in the design for effective communication.
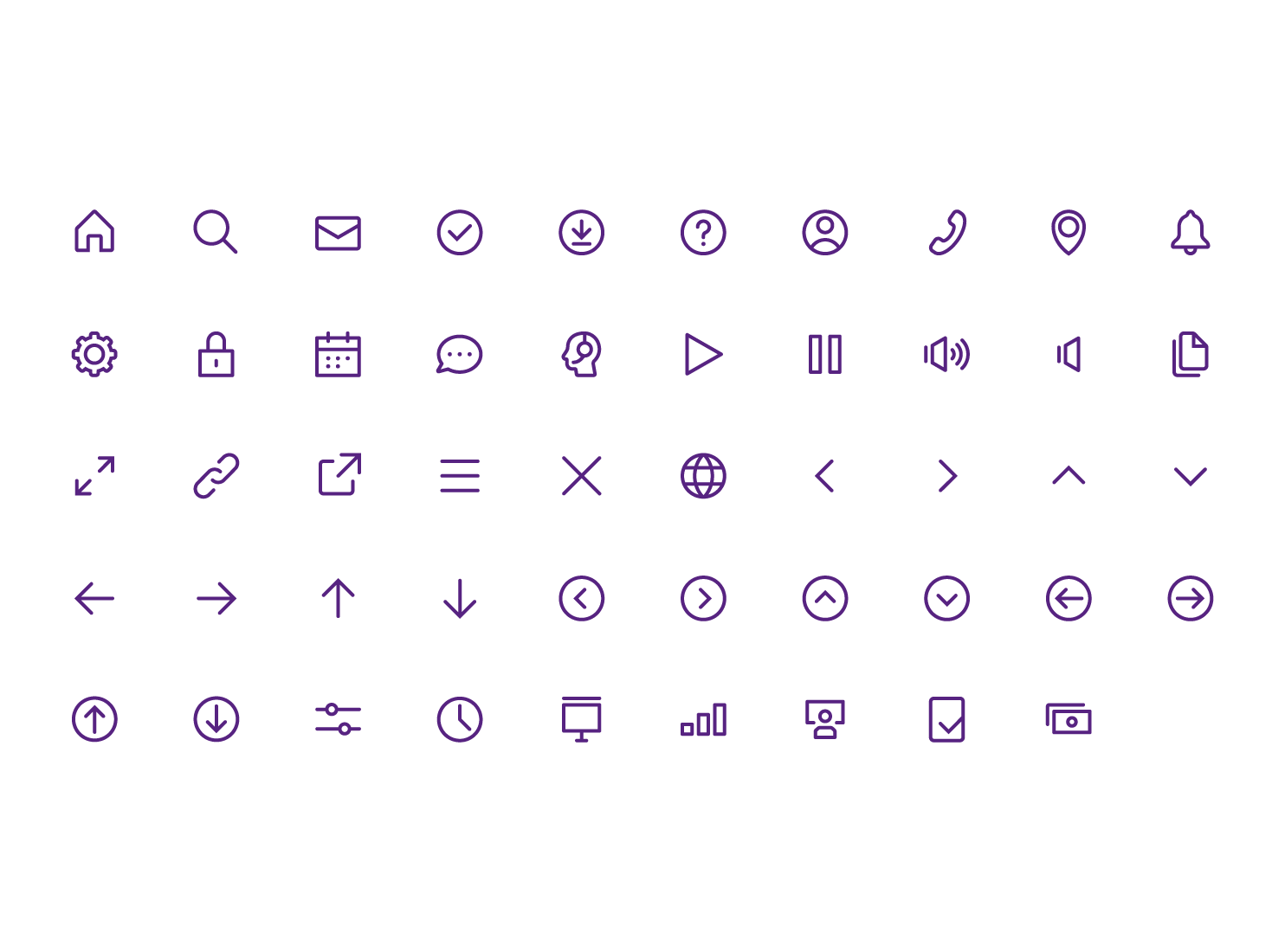
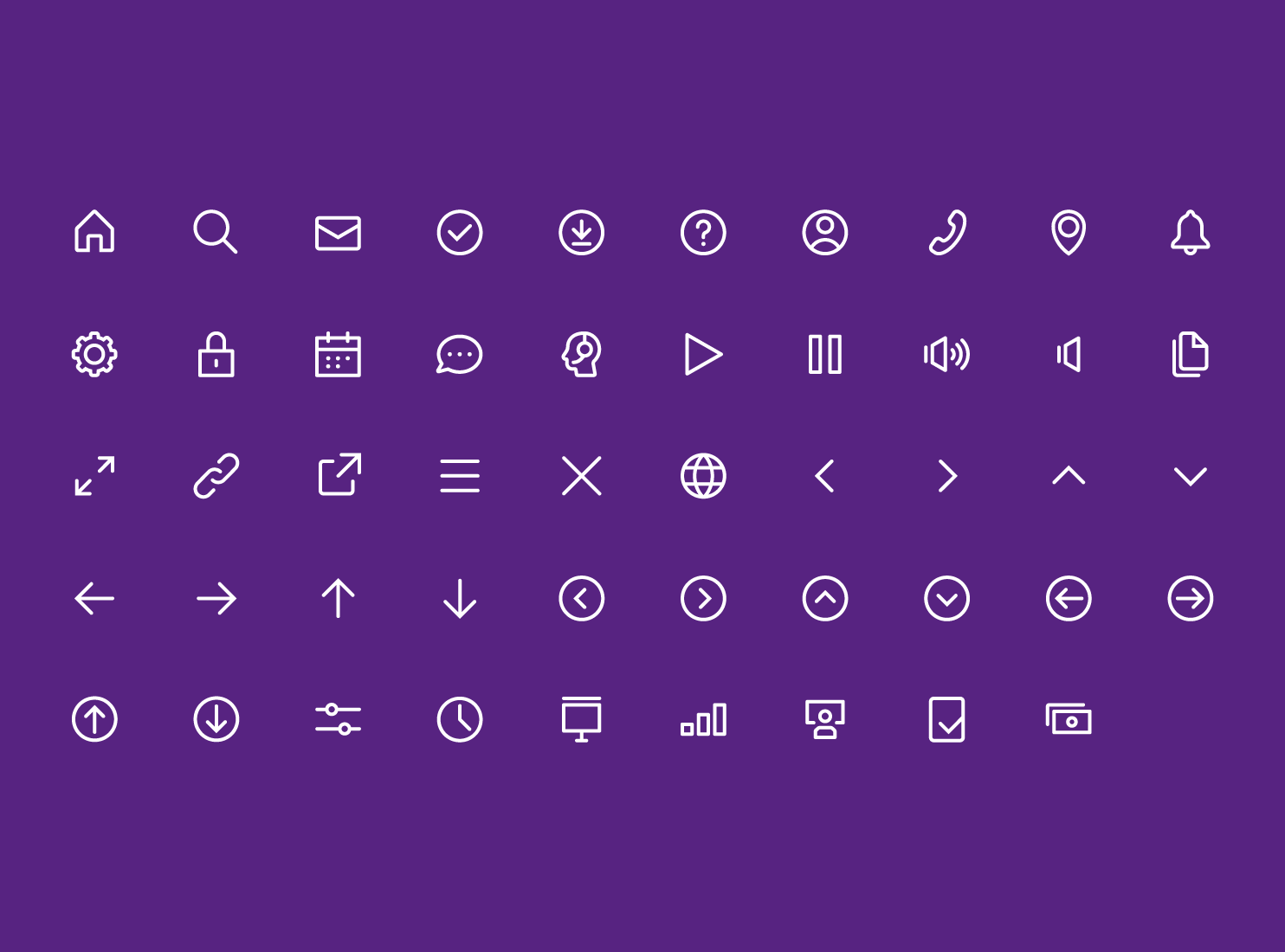
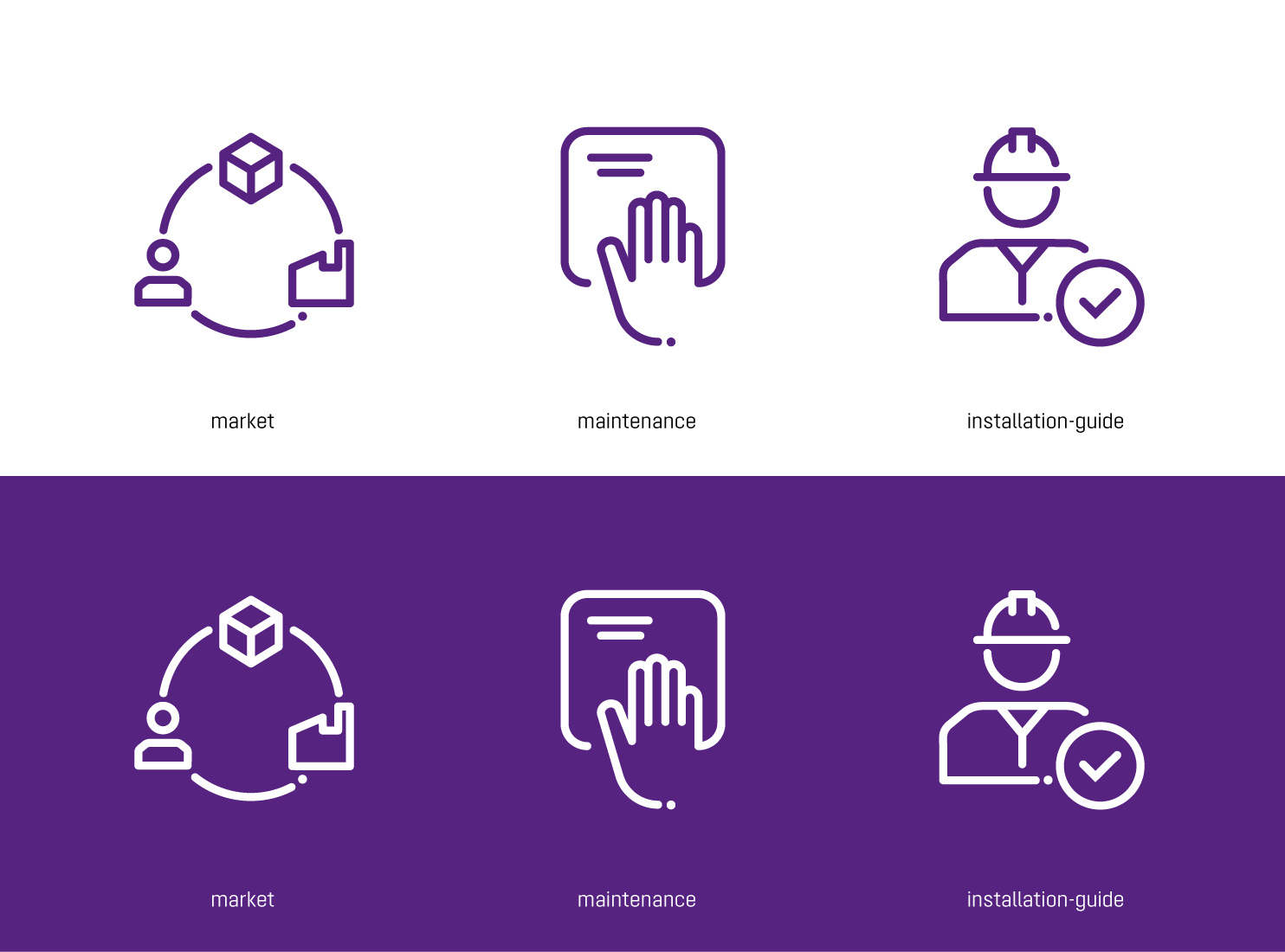
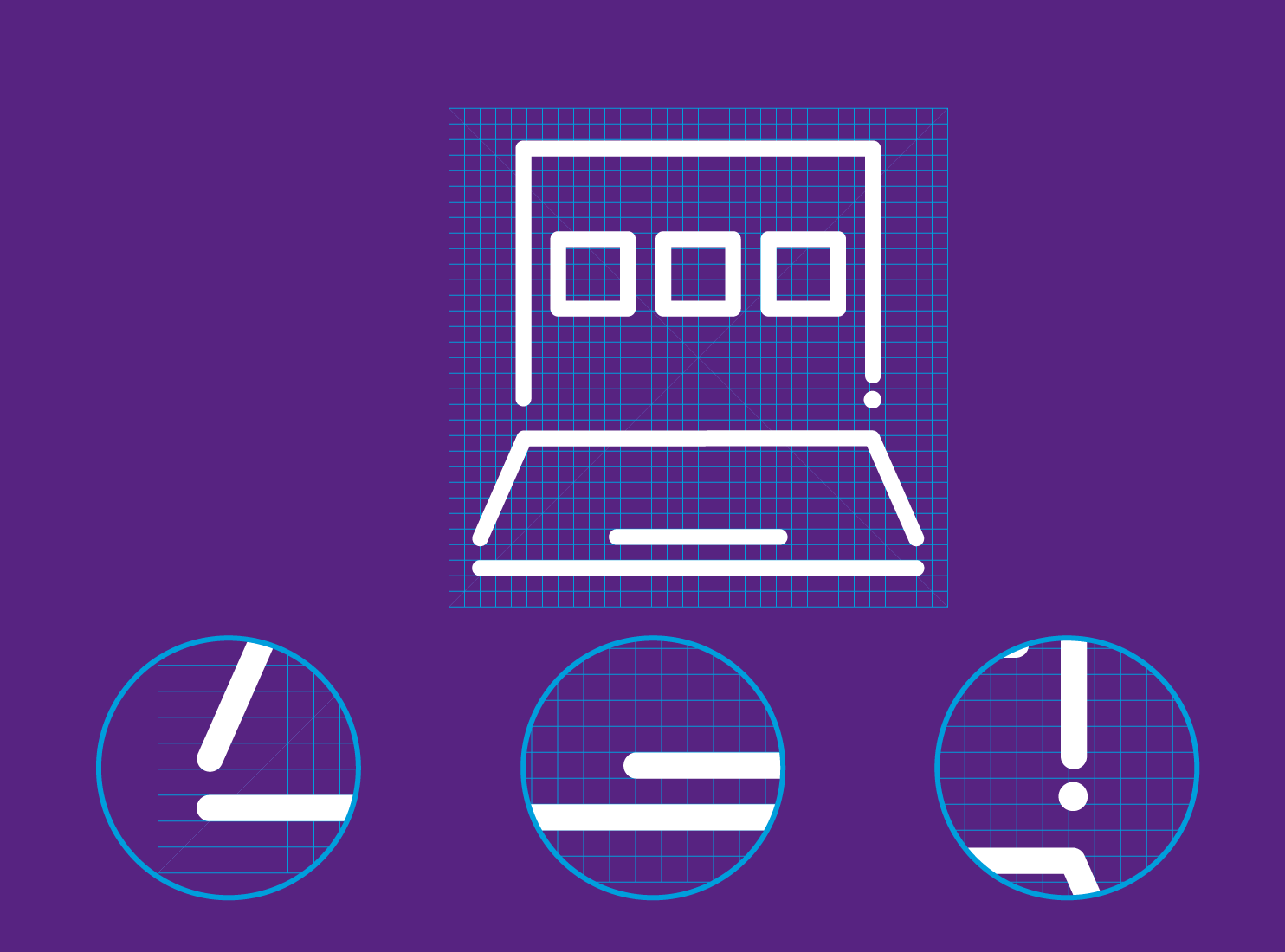
The KESSEL icon set
An icon stands for a complex or abstract function within a digital application or a graphic user interface(e.g. icon for download, icon for language selection).
New icons must be created in line with the existing style. The following contains tips that will be helpful to you when designing.
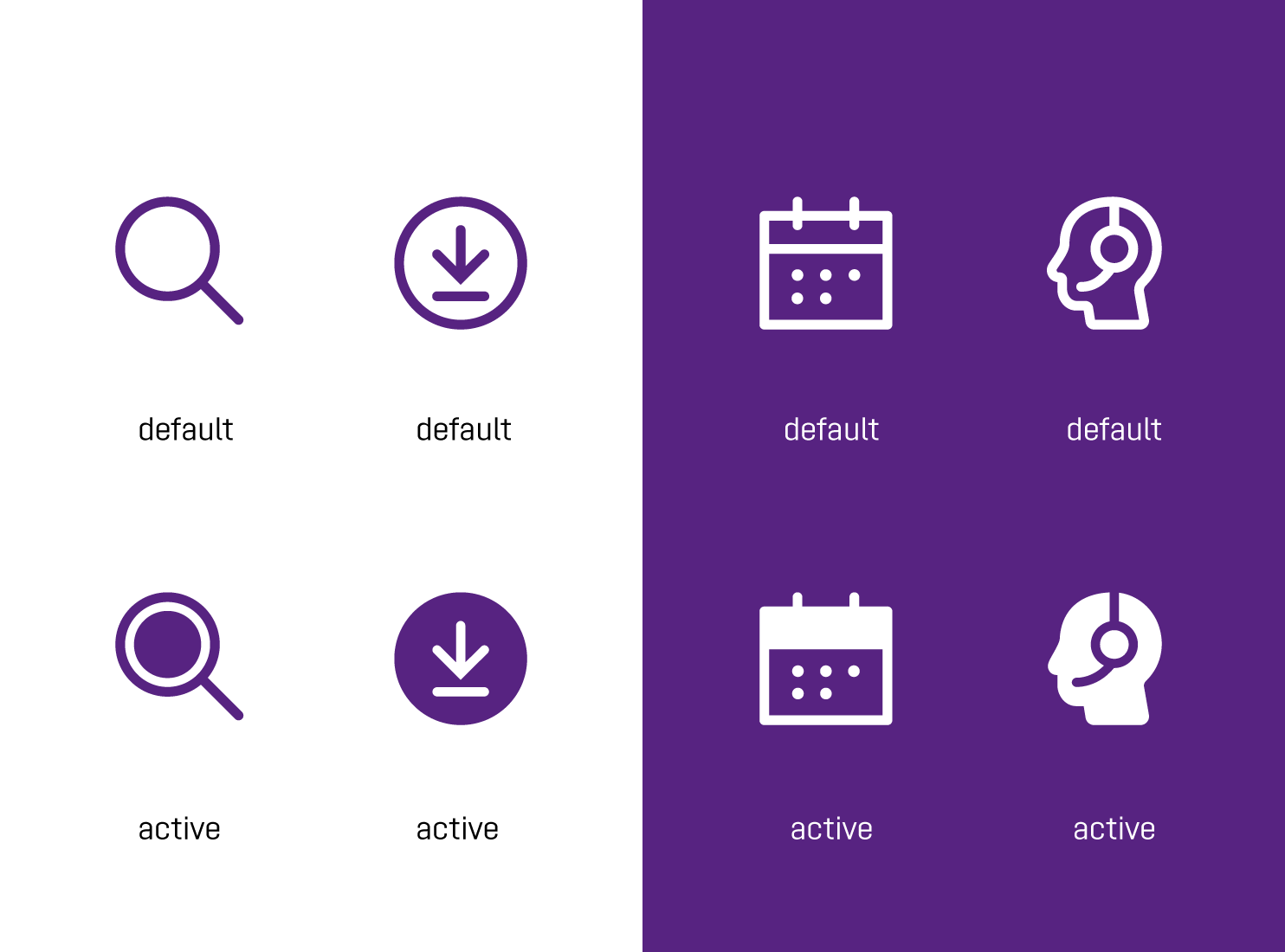
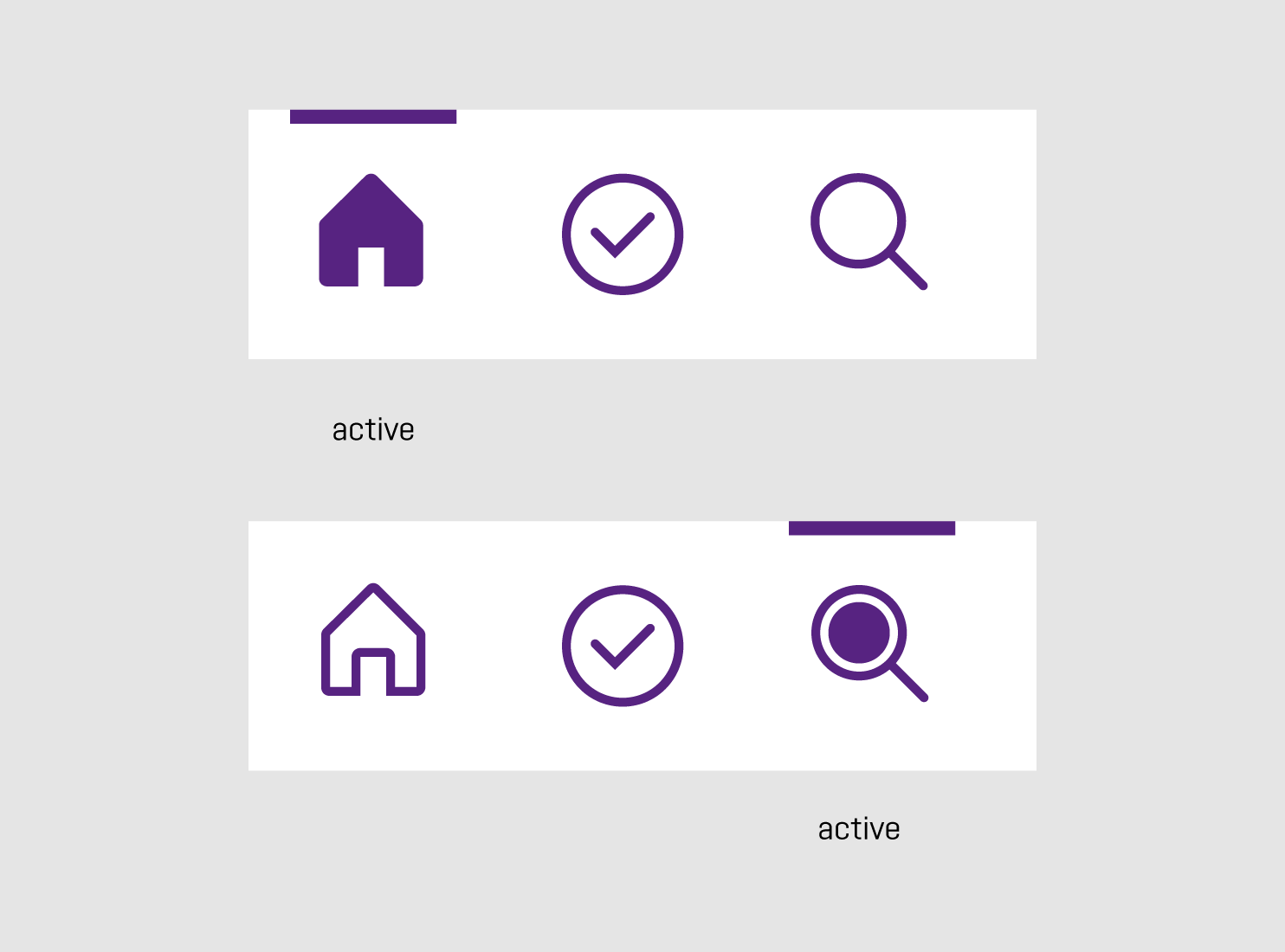
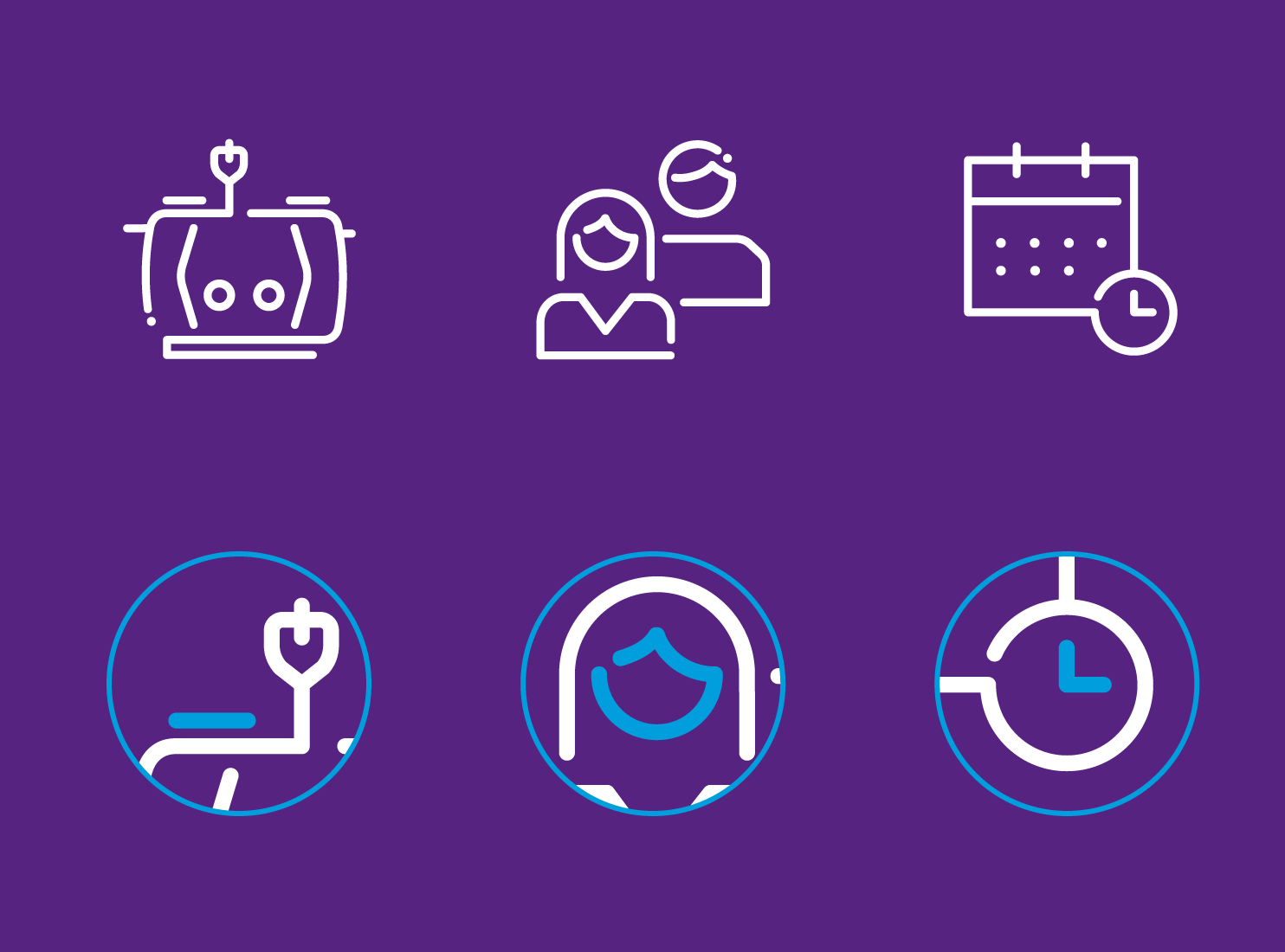
Response of icons
In digital applications, in addition to the static icon (default state), an additional active state (pressed/active state) can be defined if necessary. The active state is designed on the basis of the original icon. Appropriate examples are provided in the icon set.
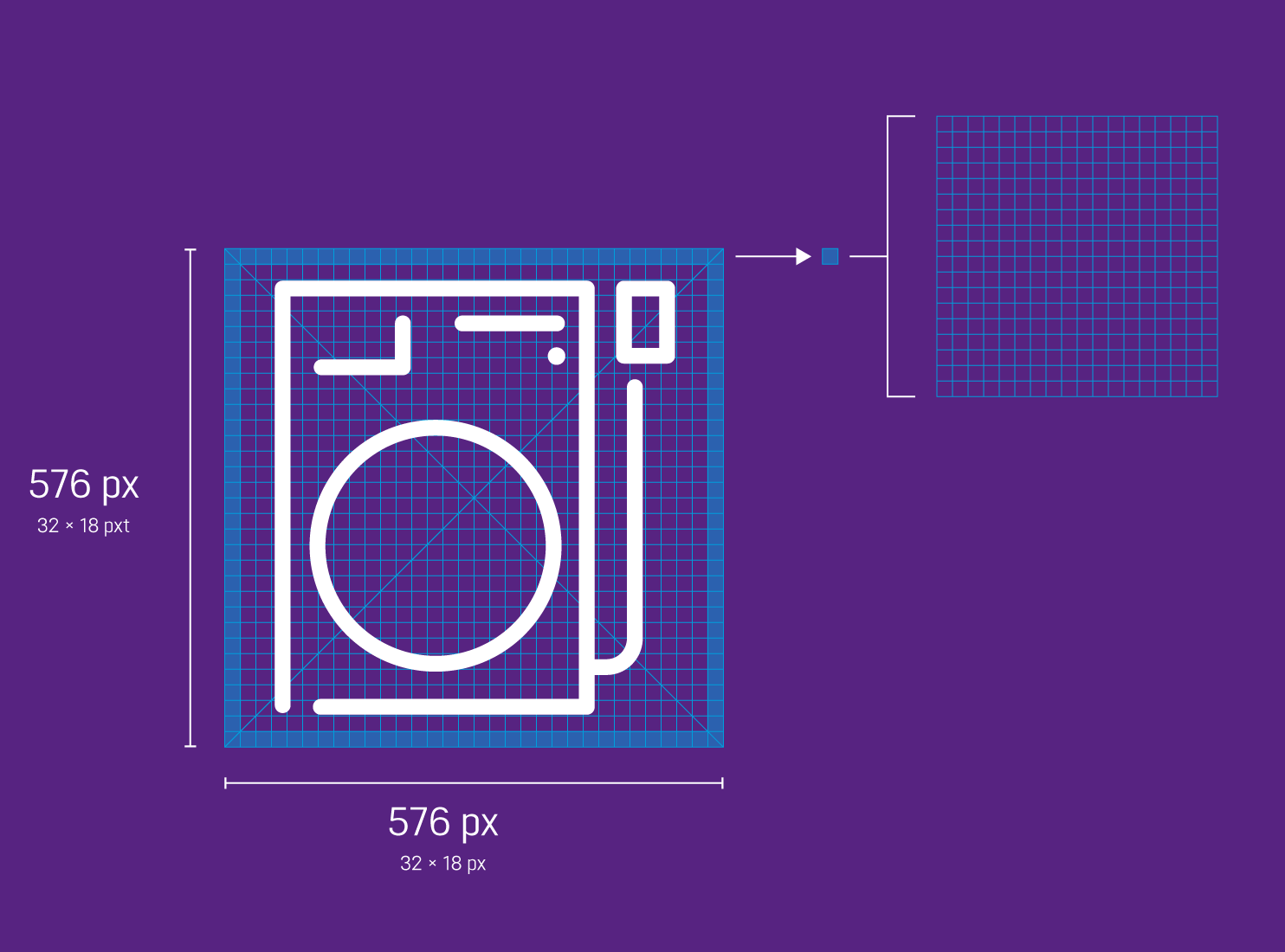
Icons as a layout element
The icons are delivered as sample files (32 × 32 px). These can be integrated directly in digital applications. The icons can also be used in combination with text or text buttons depending on their use.
The icons can be set in violet or white circles for highlighting in print uses. Furthermore, icons can be used as an additional design element in eye-catchers on adverts and similar.
Rules for icons
Use of the icons
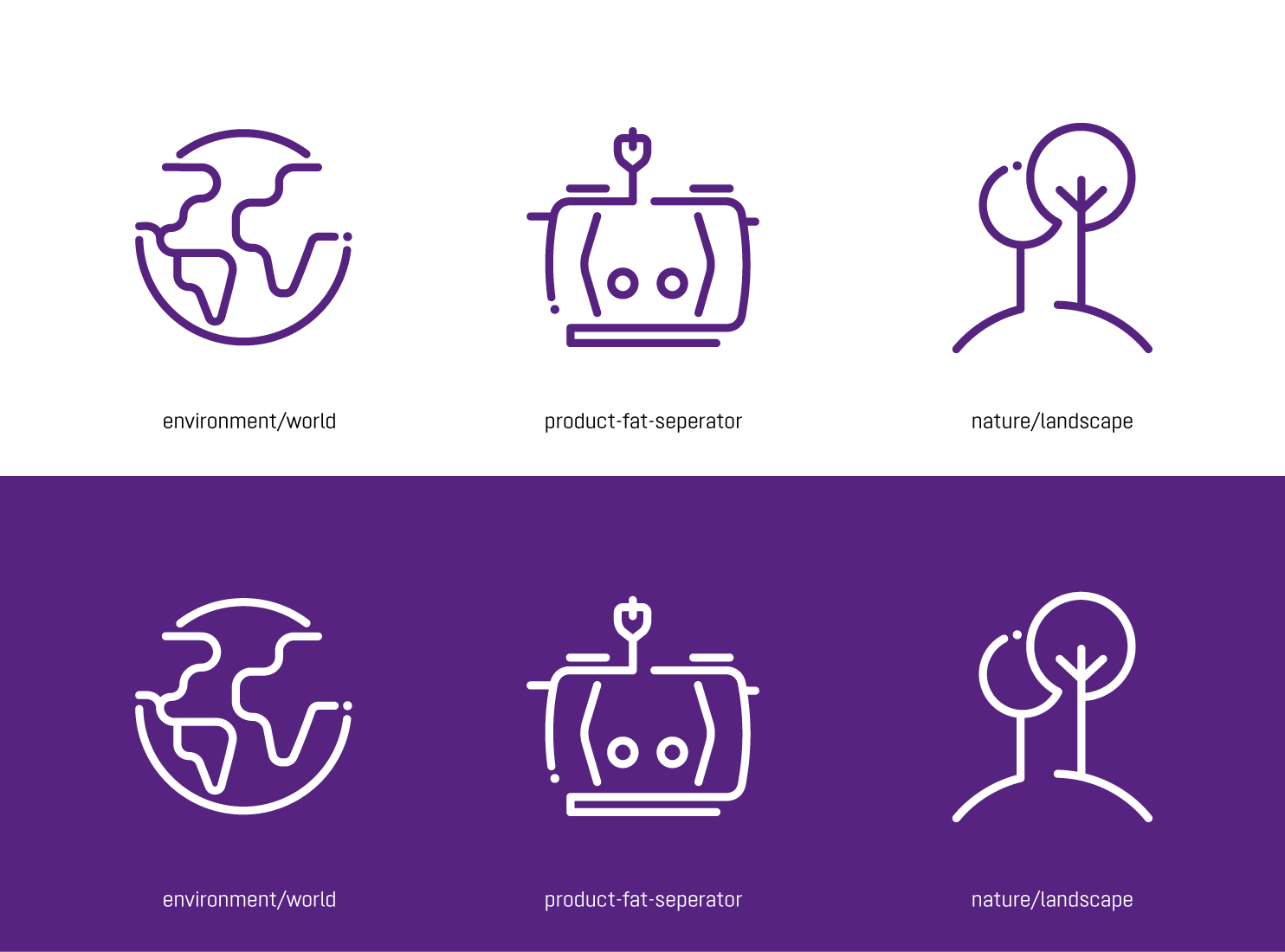
Illustrations
Illustrative representations are helpful, to make different content tangible quickly. It is a decorative diagram that works without text (e.g. an illustration for a barbecue or a sports activity).
Important: New illustrations must be created in line with the existing style.
Rules for illustrations
Use of illustrations
Animated illustrations
Animated illustrations can be used at digital touchpoints. Examples of this are posts or videos for social media channels.
The illustrations are animated in a uniform style: The starting point of each animation is the pulsating circle as the smallest element. The circle leads the contour line. Details can be highlighted or emphasised by pulsating. To ensure a uniform look-and-feel, all new animations are based on the following exemplary animations:
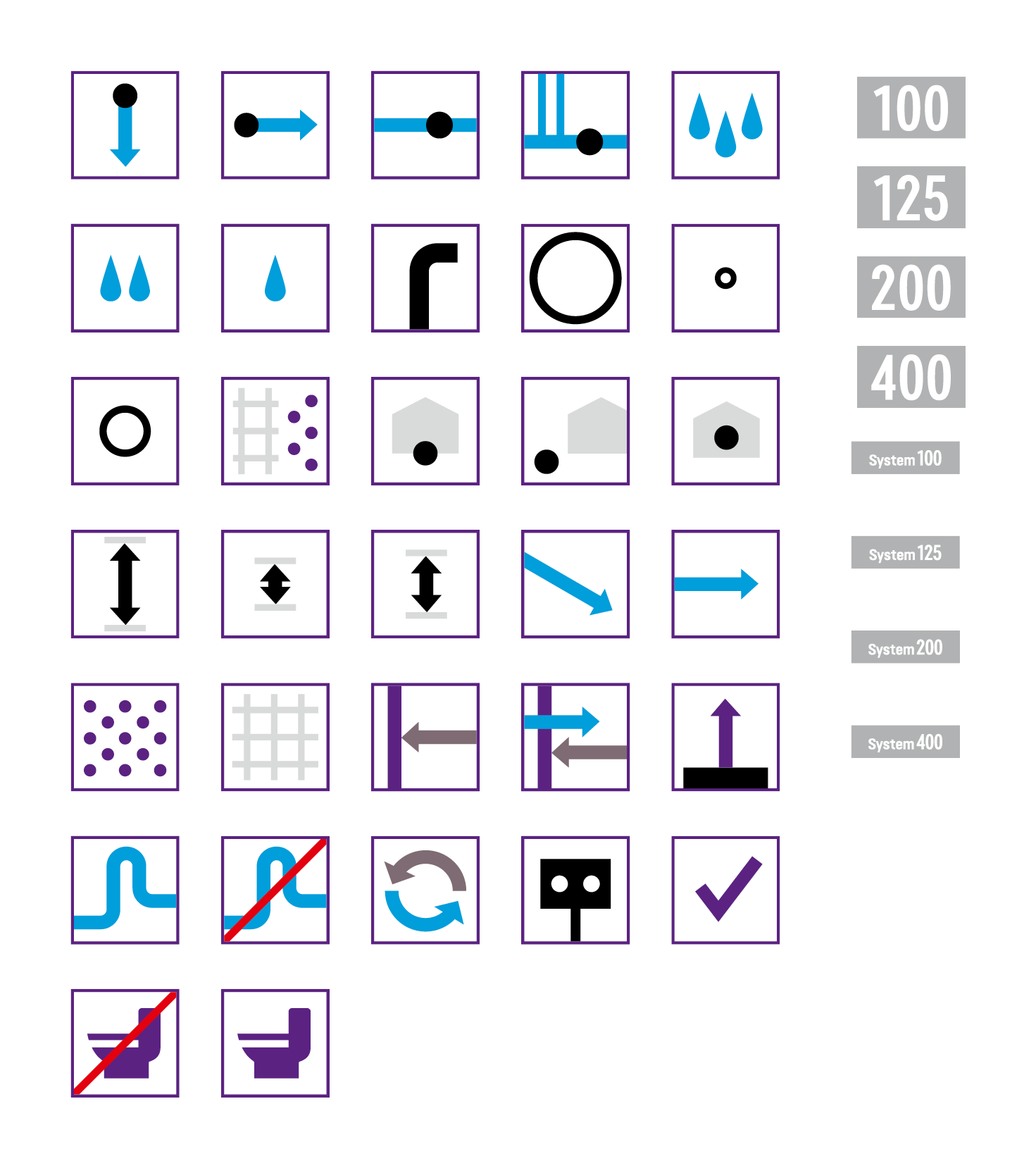
Icons in product explanations
Icons for describing and differentiating between products are bound by the square base area and exist as an icon set with precise assignment to the KESSEL product categories.
Note: Please do not create any new icons for this category, as the product comparisons are always made with fixed parameters.