Systematic dynamics
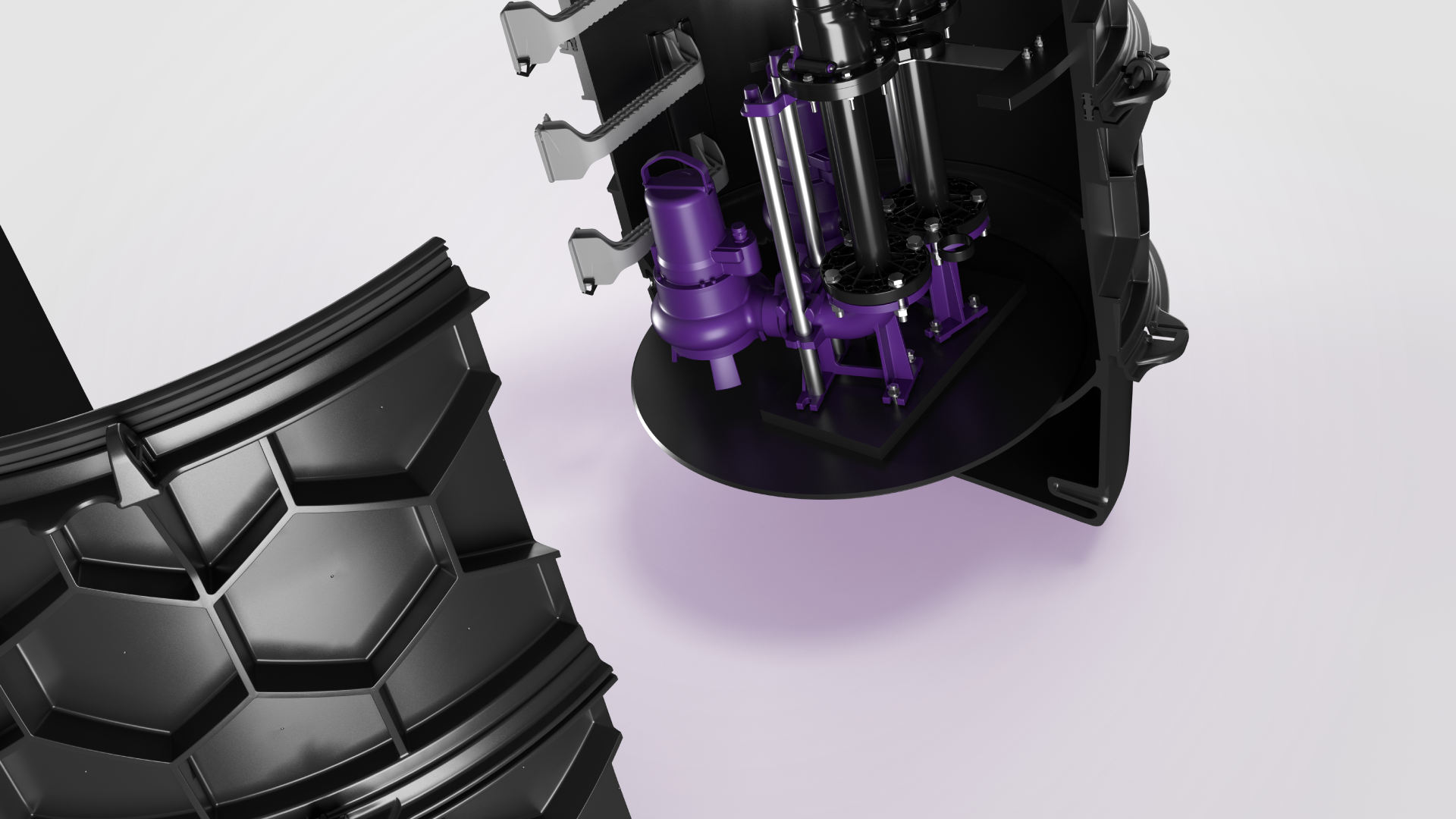
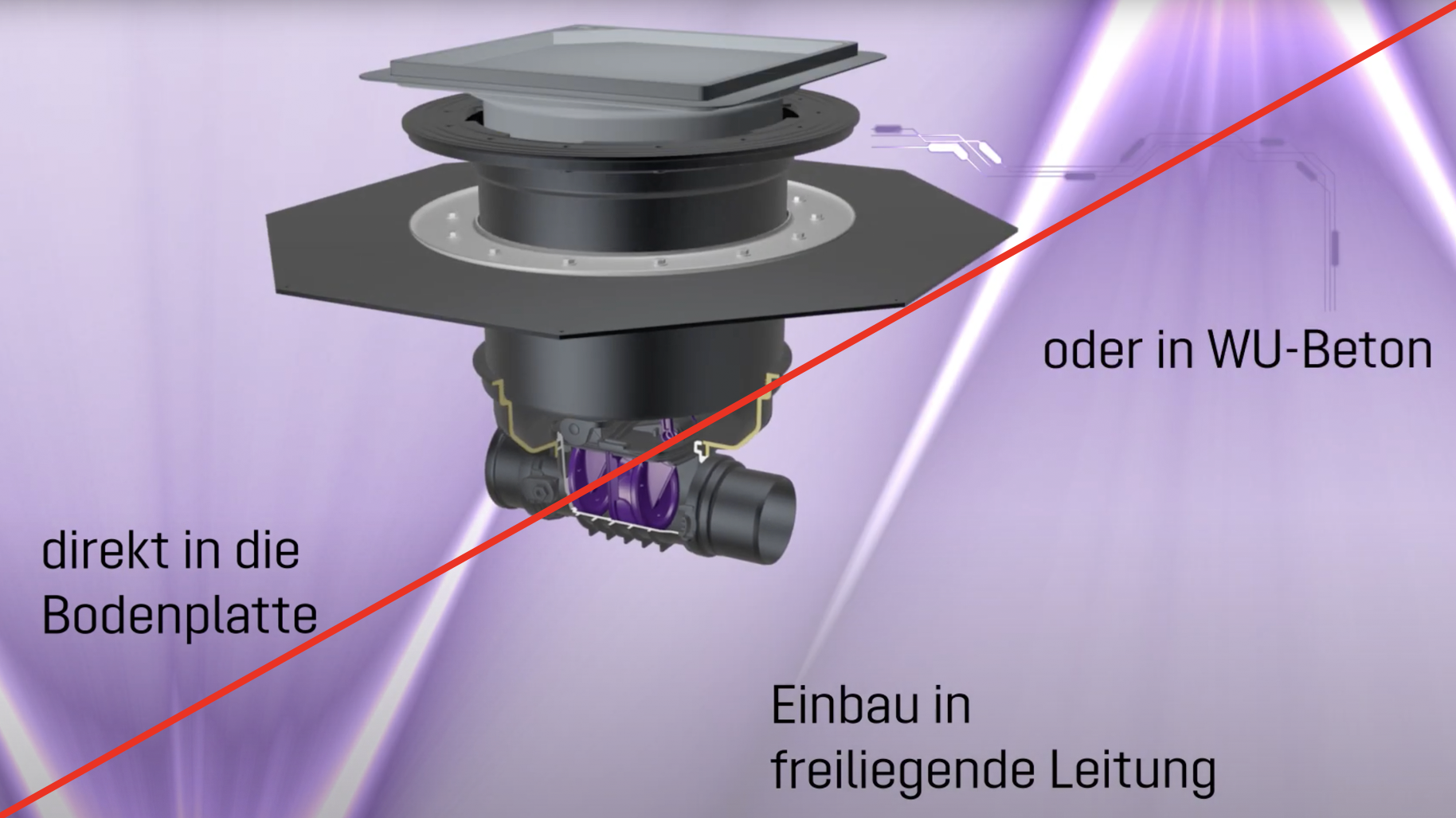
Animations are used purposefully in our video productions to illustrate facts on a visual level and to support the narrator’s text. A few important principles have to be observed for animations.
The right basis
In order to keep the basic KESSEL look and feel dynamic, we place value in clear design elements in the entire brand presence. The basics and templates from the brand portal help with its realisation.
Intro and outro
Service, promotion or learning: The video formats are different, but one thing always remains the same. All KESSEL videos begin with the same intro. The only exception is image videos, whose intro may be freely designed.
Equally, all video formats have a common outro – without narrator text, but with sound branding.
Lower thirds
Lower thirds are adopted from the corresponding template files: There is a single and a two-line animated version.