Content
Clear the stage for a powerful brand experience! It is only the interplay between high-quality content that creates a positive brand experience at every digital touchpoint.
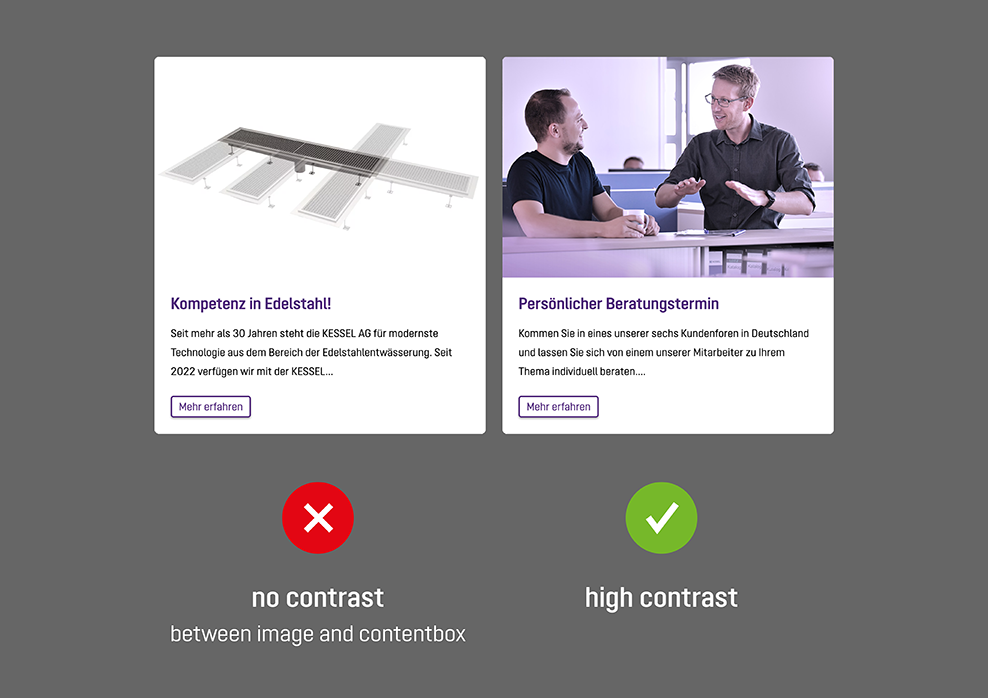
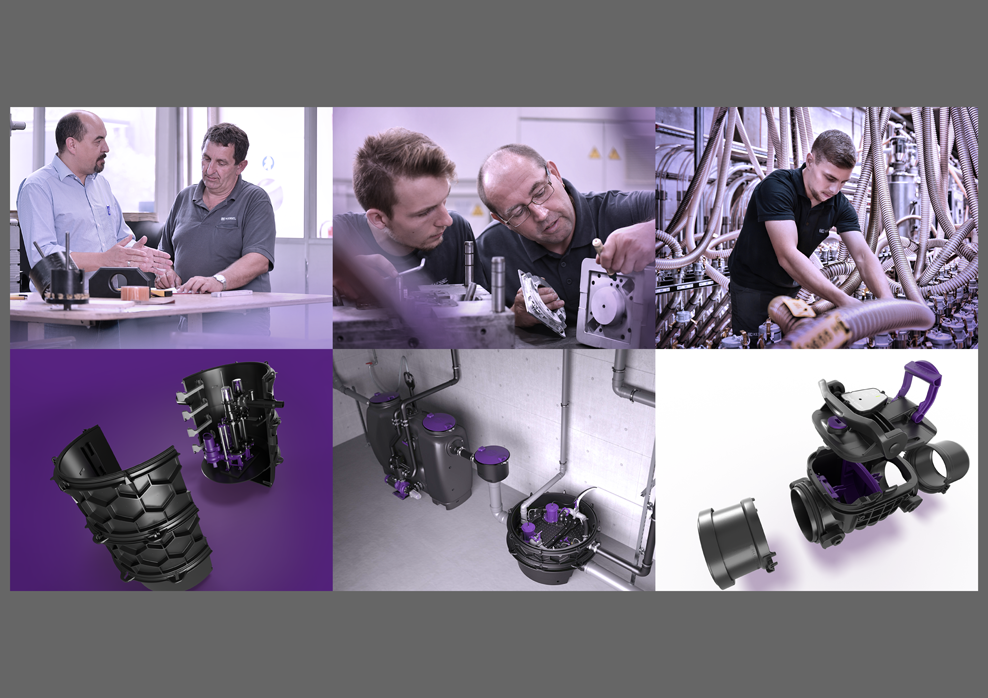
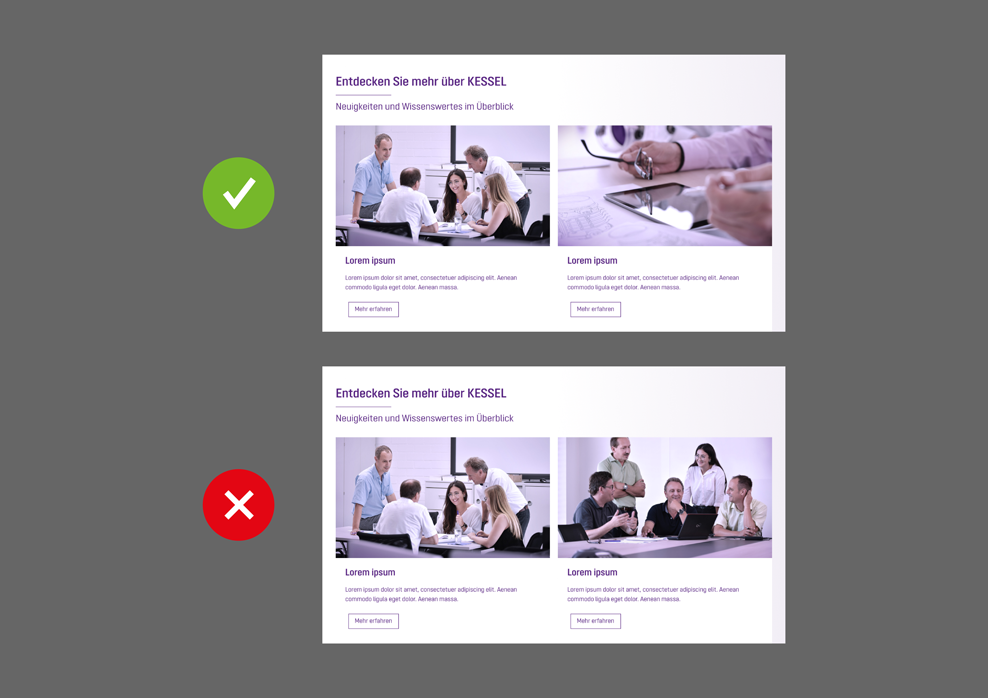
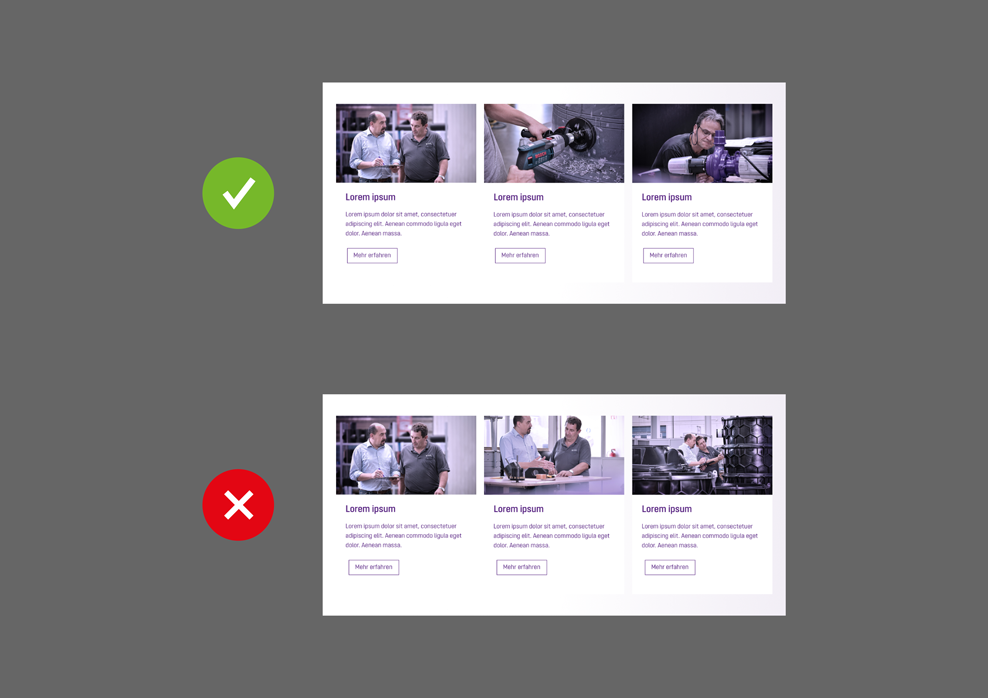
The right choice of images
Good images are important on all media channels. But the digital space makes some very special demands on the motif. Observing the following tips will help guarantee a consistently high quality of the overall appearance:
Text and language
We use a consistent narrative voice in our written publications - this naturally also applies to digital applications. Further details of the KESSEL tonality and our binding rules on terminology and spelling can be found in the relevant guidelines.
To the textTo terminology and spellingMoving image
A number of topics can be made more entertaining and exciting with videos and animation. As a result, the information communicated is more likely to stick in people’s minds. The accompanying guide explains how we bring moving image content into a consistent form.
To the moving image guideOne brand – one experience
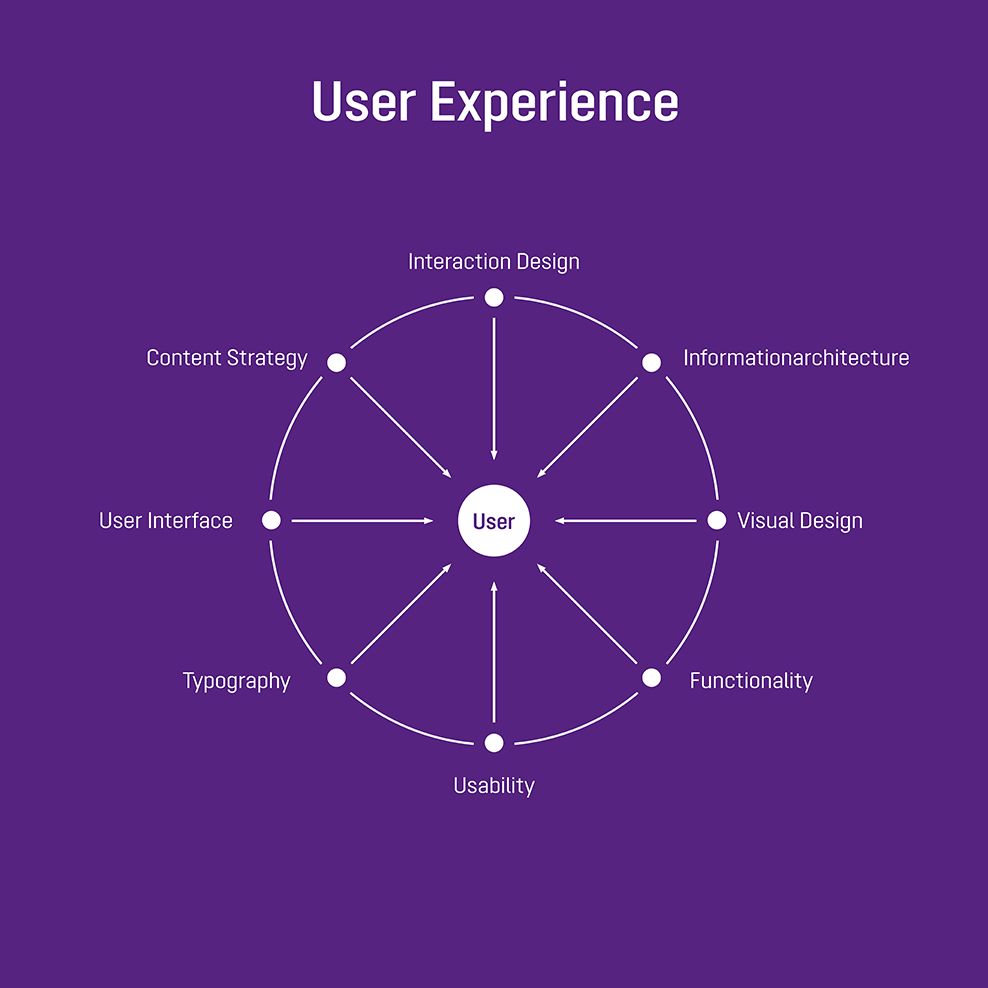
Images, texts and moving images go hand-in-hand in our digital applications. It's all about attention to detail in terms of high quality, aesthetics and functionality. But we always keep the big picture in mind as well. This is the only way to create a comprehensive user experience that strengthens our brand in the long term.