Content
Bühne frei für eine starke Brand Experience! Erst das Zusammenspiel von hochwertigem Content lässt an jedem digitalen Touchpoint ein positives Markenerlebnis entstehen.
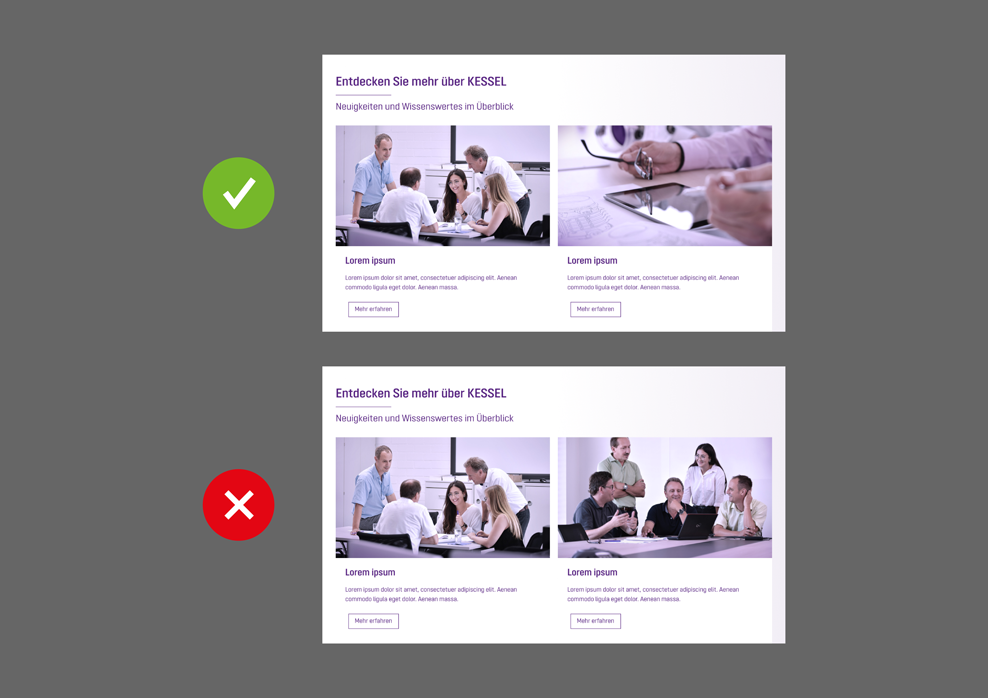
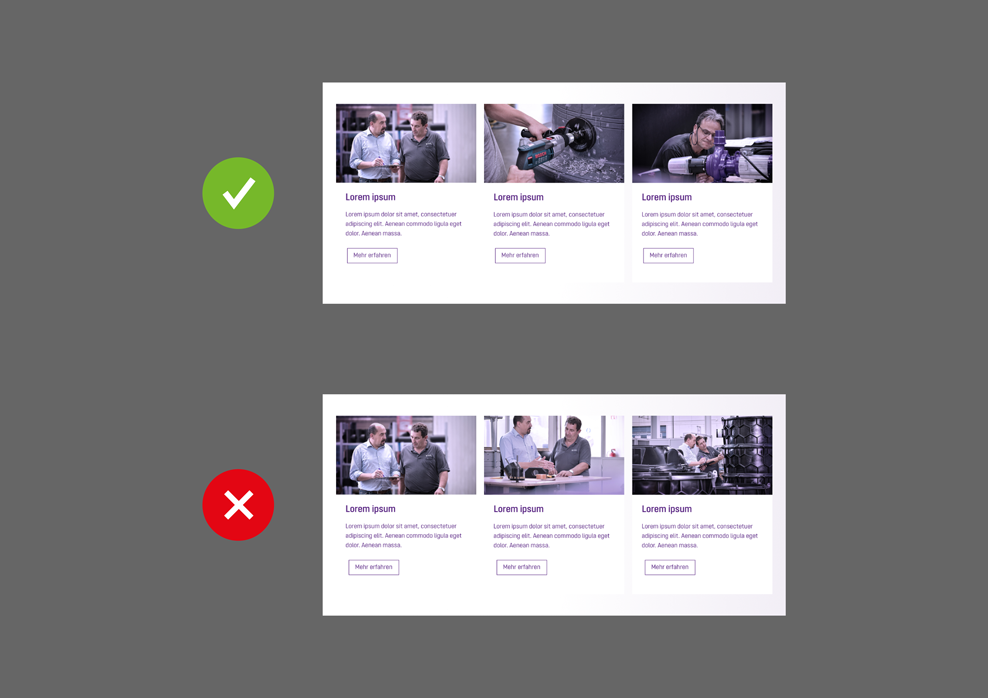
Die richtige Bildauswahl
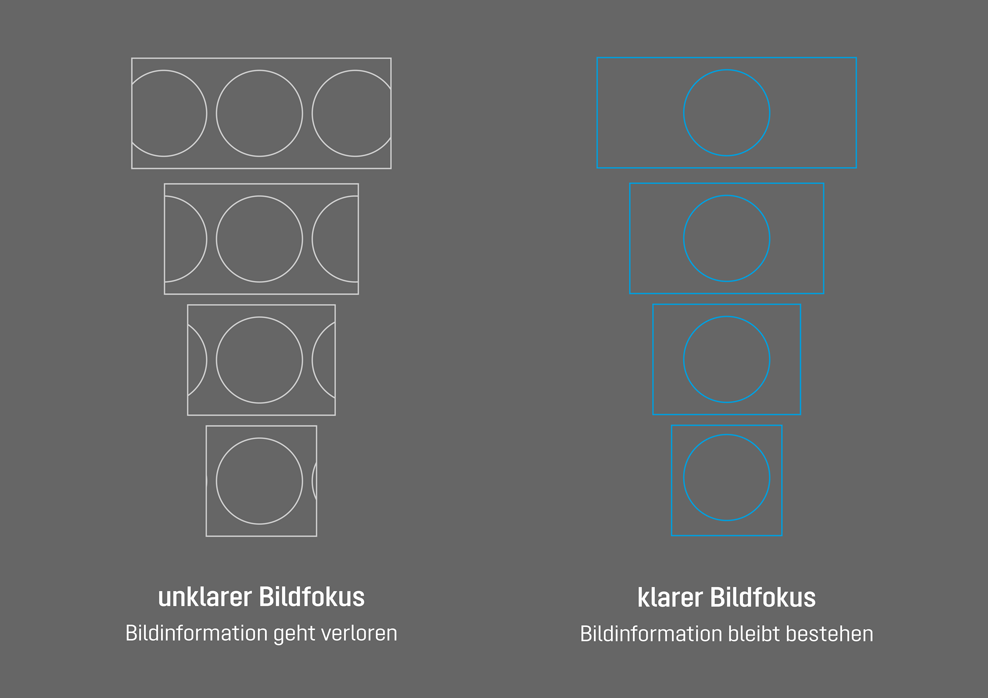
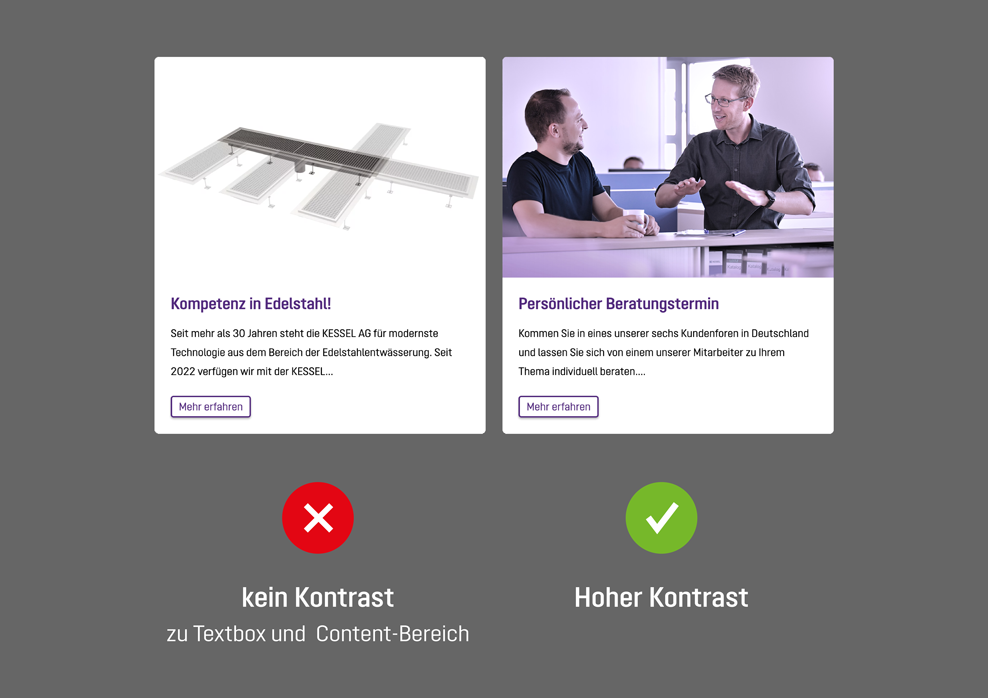
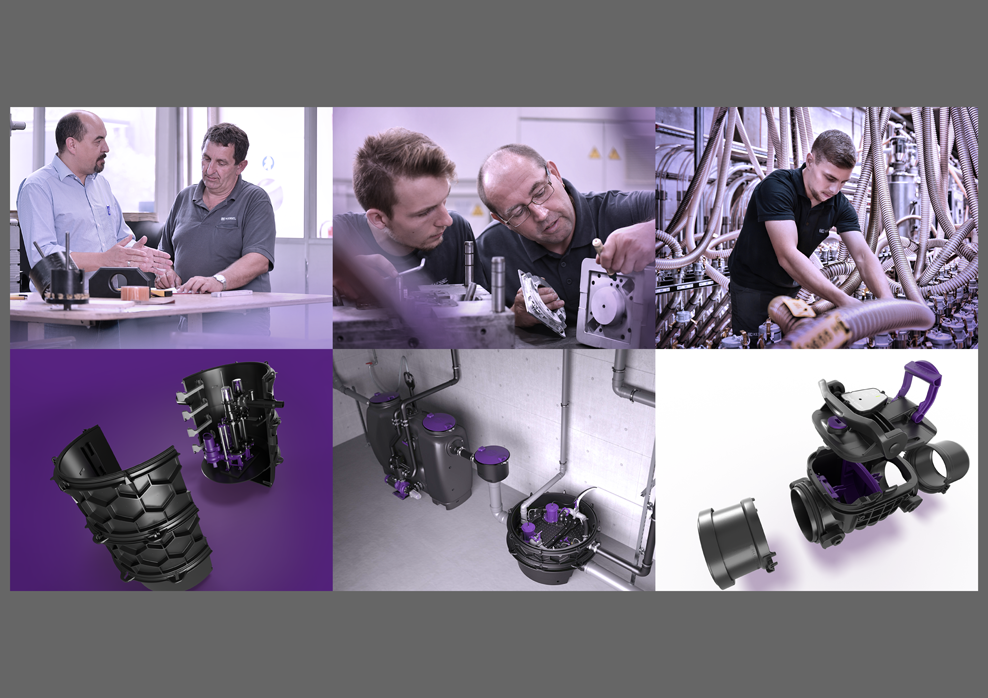
Gute Bilder sind in allen Medienkanälen wichtig. Der digitale Raum stellt aber noch einmal besondere Anforderungen an Motive. Mit folgenden Tipps gelingt es, eine durchgängig hohe Qualität im gesamten Erscheinungsbild zu gewährleisten:
Text und Sprache
Wir bedienen uns einer einheitlichen Erzählerstimme in unseren schriftlichen Veröffentlichungen – das gilt selbstverständlich auch für digitale Anwendungen. Nähere Details zur KESSEL-Tonalität und unseren verbindlichen Regelungen zu Begriffen und Schreibweisen sind in den jeweiligen Richtlinien zu finden.
TextBegriffe und SchreibweisenBewegtbild
Mit Videos und Animationen lassen sich viele Themen unterhaltsam und spannend aufbereiten. So bleiben die vermittelten Informationen auch mit höherer Wahrscheinlichkeit im Gedächtnis. Wie wir Bewegtbild-Content in eine einheitliche Form bringen, verrät der dazugehörige Guide.
BewegtbildEine Marke – ein Erlebnis
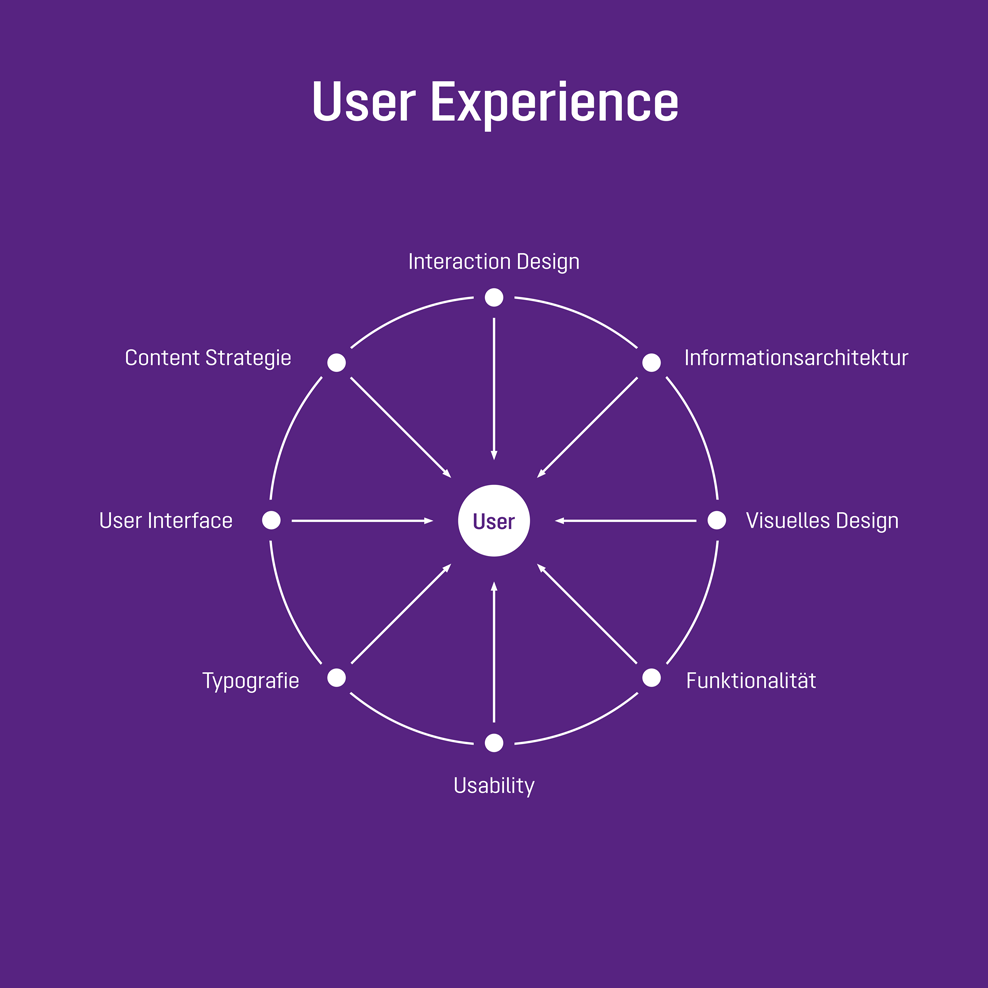
Bild, Text und Bewegtbild gehen bei unseren digitalen Anwendungen Hand in Hand. Es geht dabei um Liebe zum Detail in Sachen Hochwertigkeit, Ästhetik und Funktionalität. Aber dabei behalten wir auch immer das große Ganze im Blick. Nur so schaffen wir eine umfassende User Experience, die unsere Marke nachhaltig stärkt.