UI elements
Buttons, input fields, checkboxes & co.: UI elements play a crucial role in how users interact with, experience and deal with a digital application.
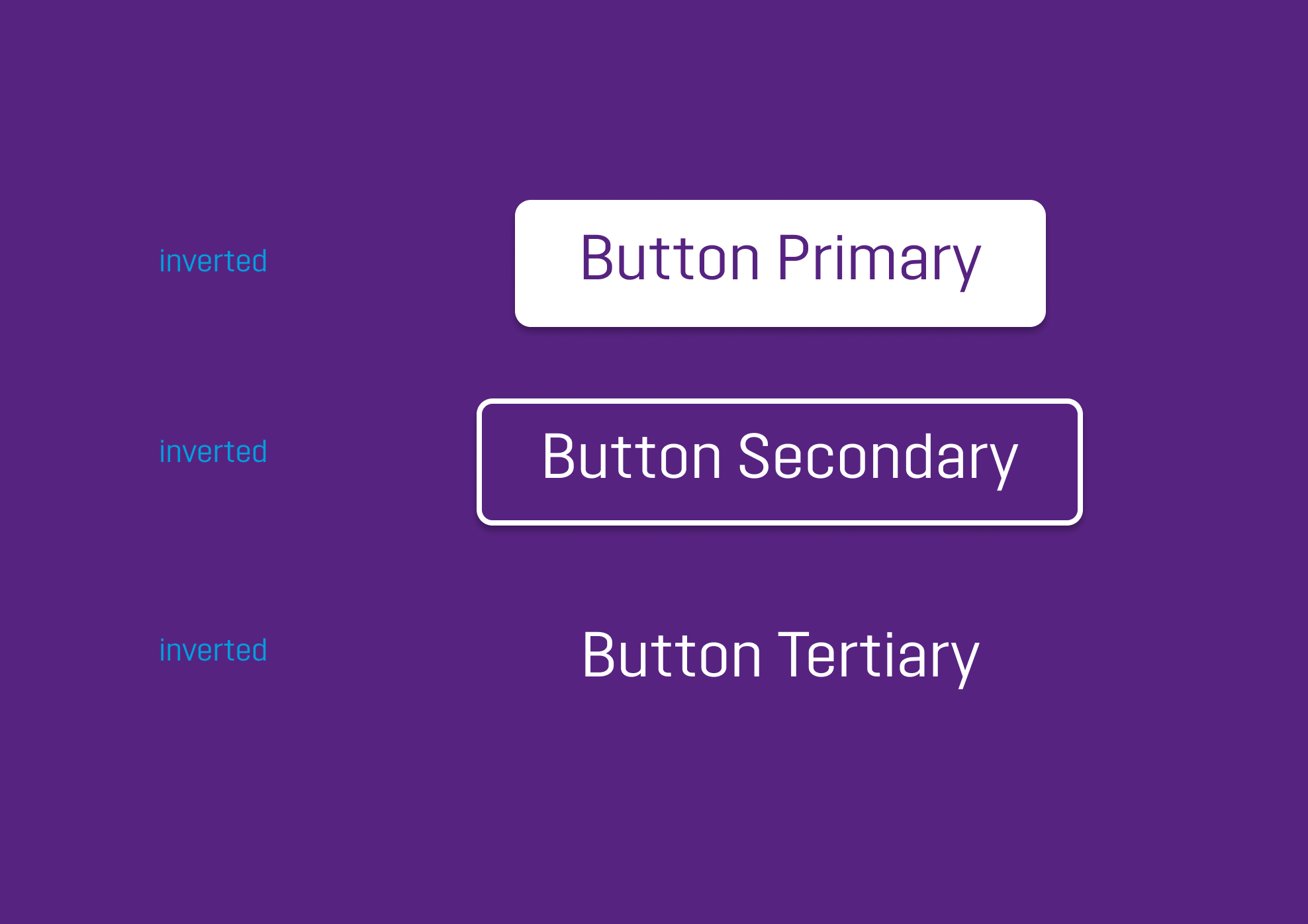
Components
There are fixed parameters that precisely define the appearance, shaped, proportions and behaviour of certain basic digital components. Frequently used UI elements such as buttons are ready to be downloaded. We base the design of new components on existing elements. The most frequently needed components have been compiled here:
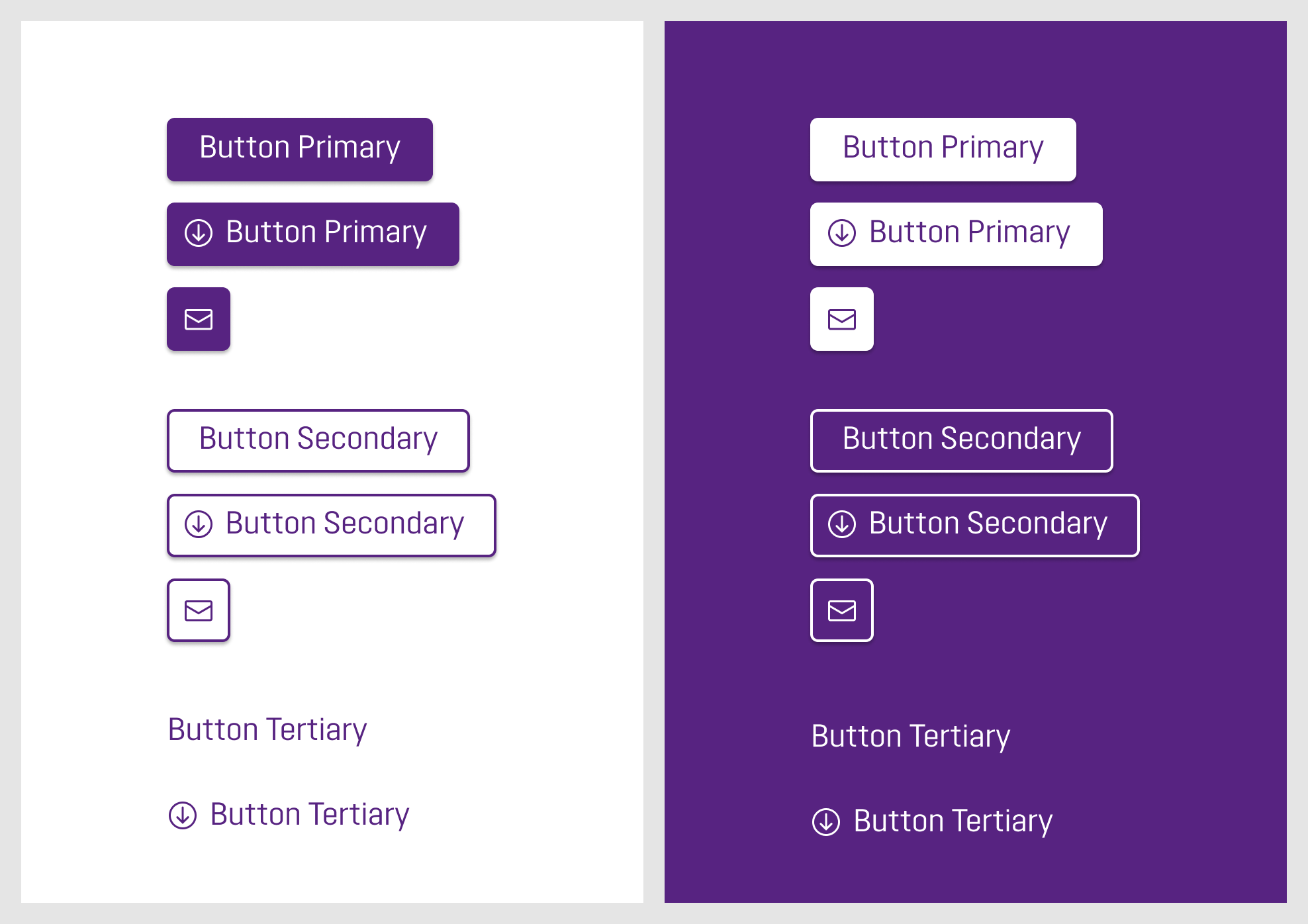
Additional button variants
You can not only adapt the text in buttons: a number of other variants with icons for links, arrows or downloads also can be used. Since these are not available by default in the KESSEL CMS, their use has to be taken into account during the design phase. Do you need a separate button variant for a certain digital application? The button library can be expanded if necessary.

Animated transitions
Showing and hiding images, moving modules or opening a menu: the design of transitions in our digital applications is always fluent and natural. This impression is achieved by means of so-called easing in CSS animations. We use the following standard parameters for the unique KESSEL brand experience:
TYPO3 module set
TYPO3 CMS provides a large number of modules that allow you to create your own website and fill it with your own texts and images. Some of the firmly defined modules can be customised, e.g. by choosing a certain background colour or by showing/hiding a button. Best of all: this set of modules is being permanently expanded. Newly developed modules thus offer an even wider range of functions.