Präzision auf den Punkt gebracht
Icon und Illustration kommen zum Einsatz, um Informationen zu Produktmerkmalen sowie Unternehmensprozessen und -strukturen zu vermitteln. Für die effektive Kommunikation steht hier Einfachheit in der Gestaltung im Vordergrund.
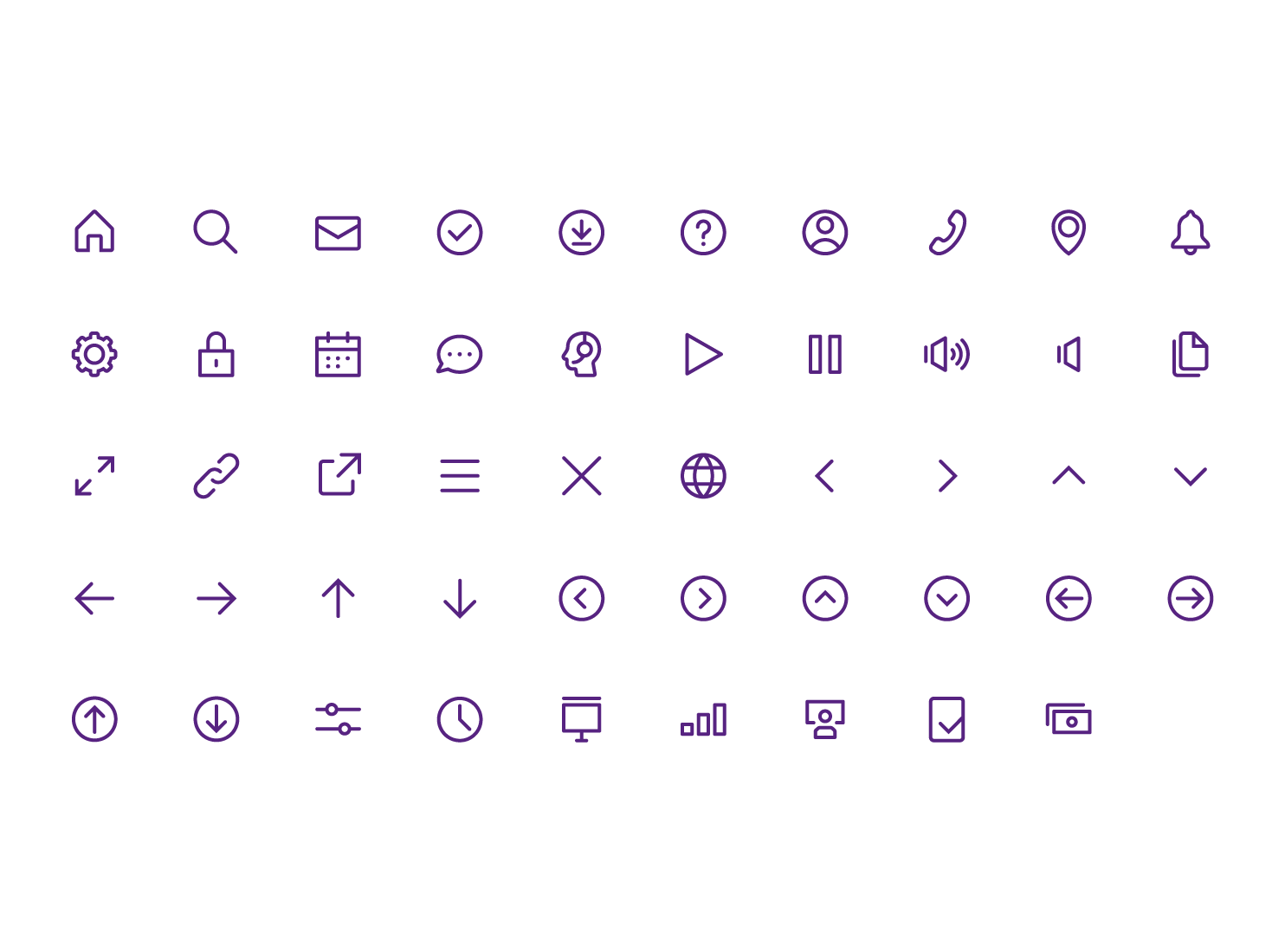
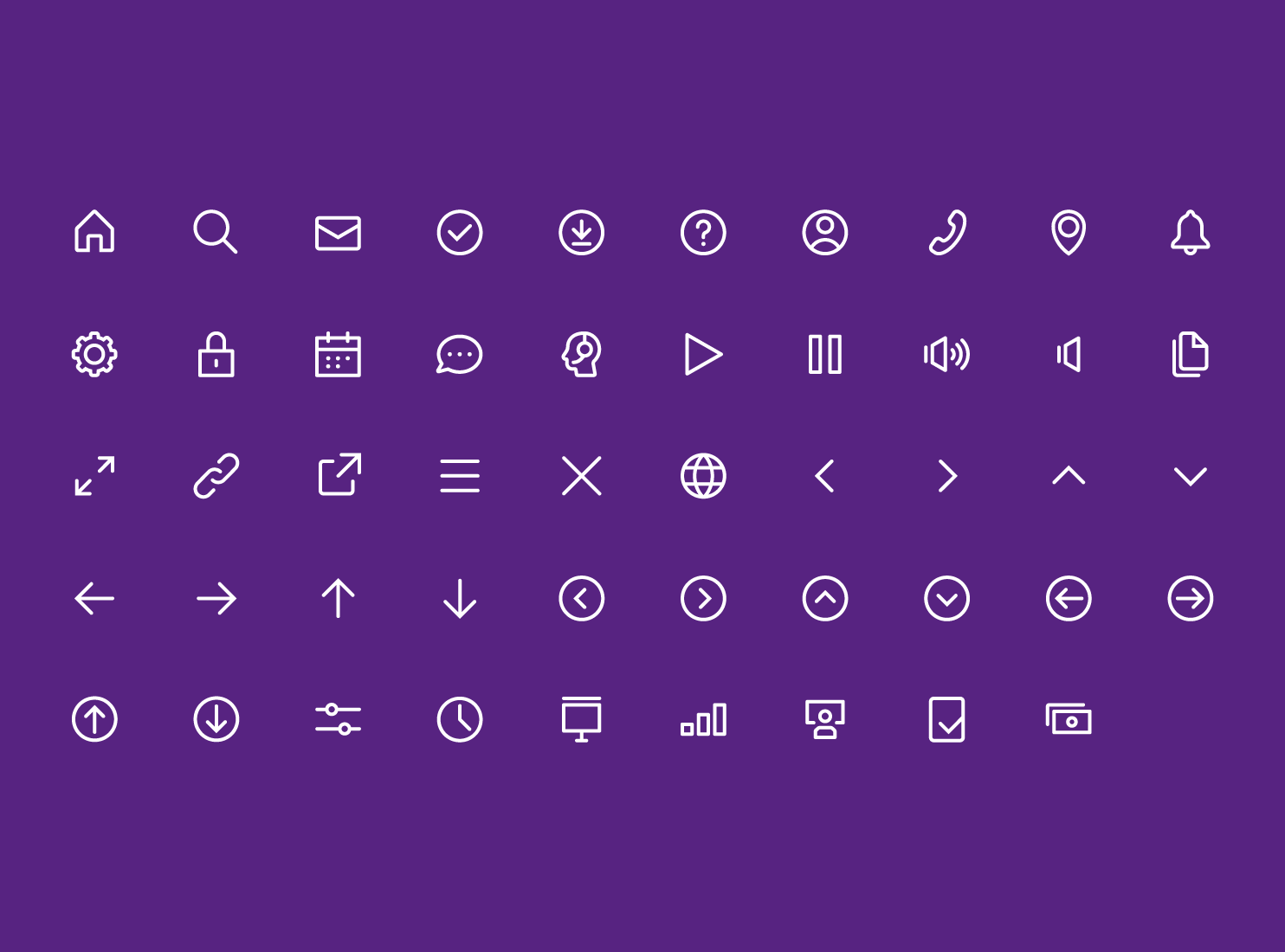
Das Icon-Set von KESSEL
Ein Icon steht für eine komplexe oder abstrakte Funktion innerhalb einer digitalen Anwendung oder einer grafischen Benutzeroberfläche (z. B. Icon für Download, Icon für Sprachauswahl).
Neue Icons müssen entsprechend der bestehenden Formensprache erstellt werden. Im Folgenden erhalten Sie Tipps, die bei der Gestaltung hilfreich für Sie sein werden.
Reaktion von Icons
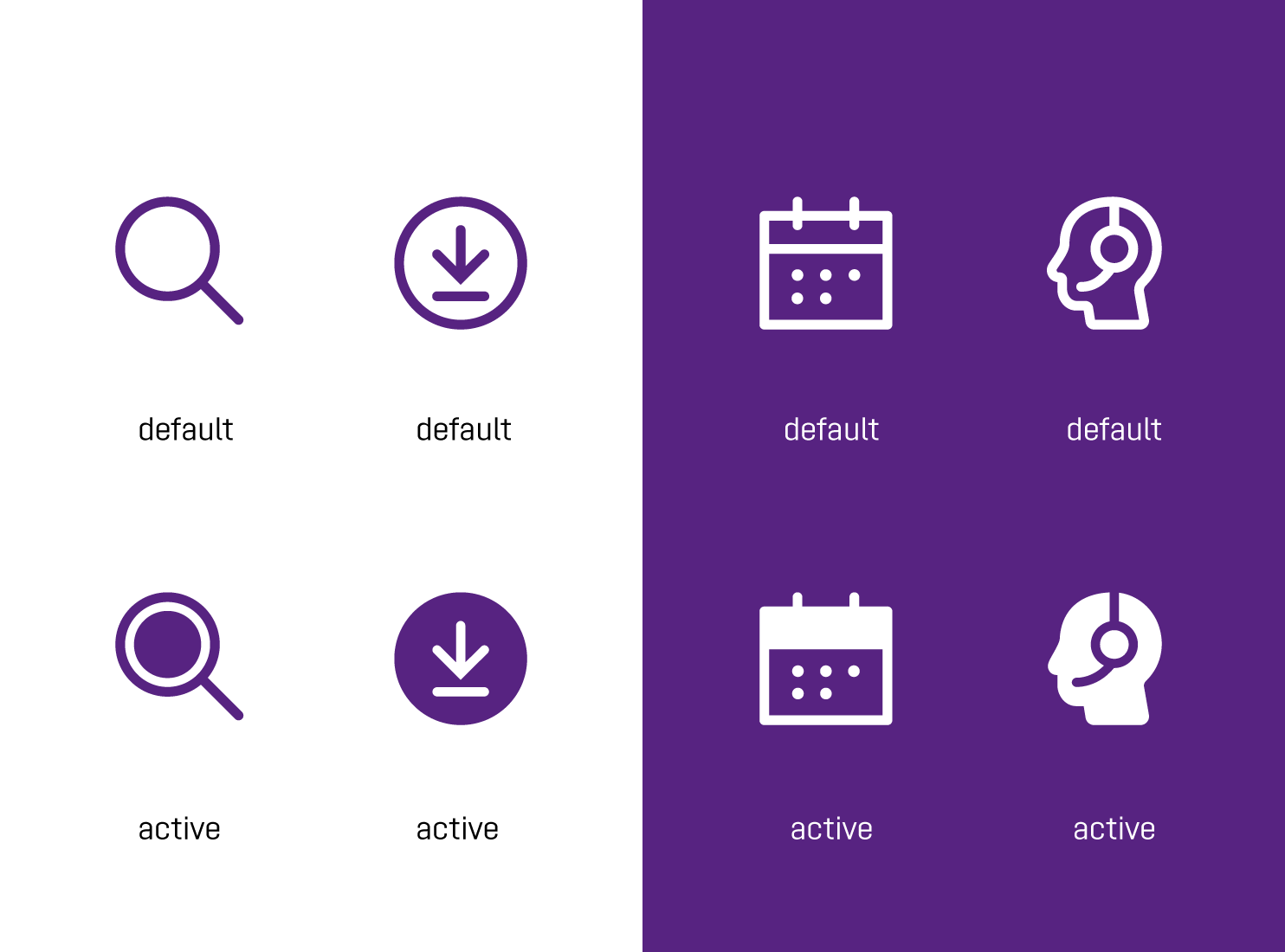
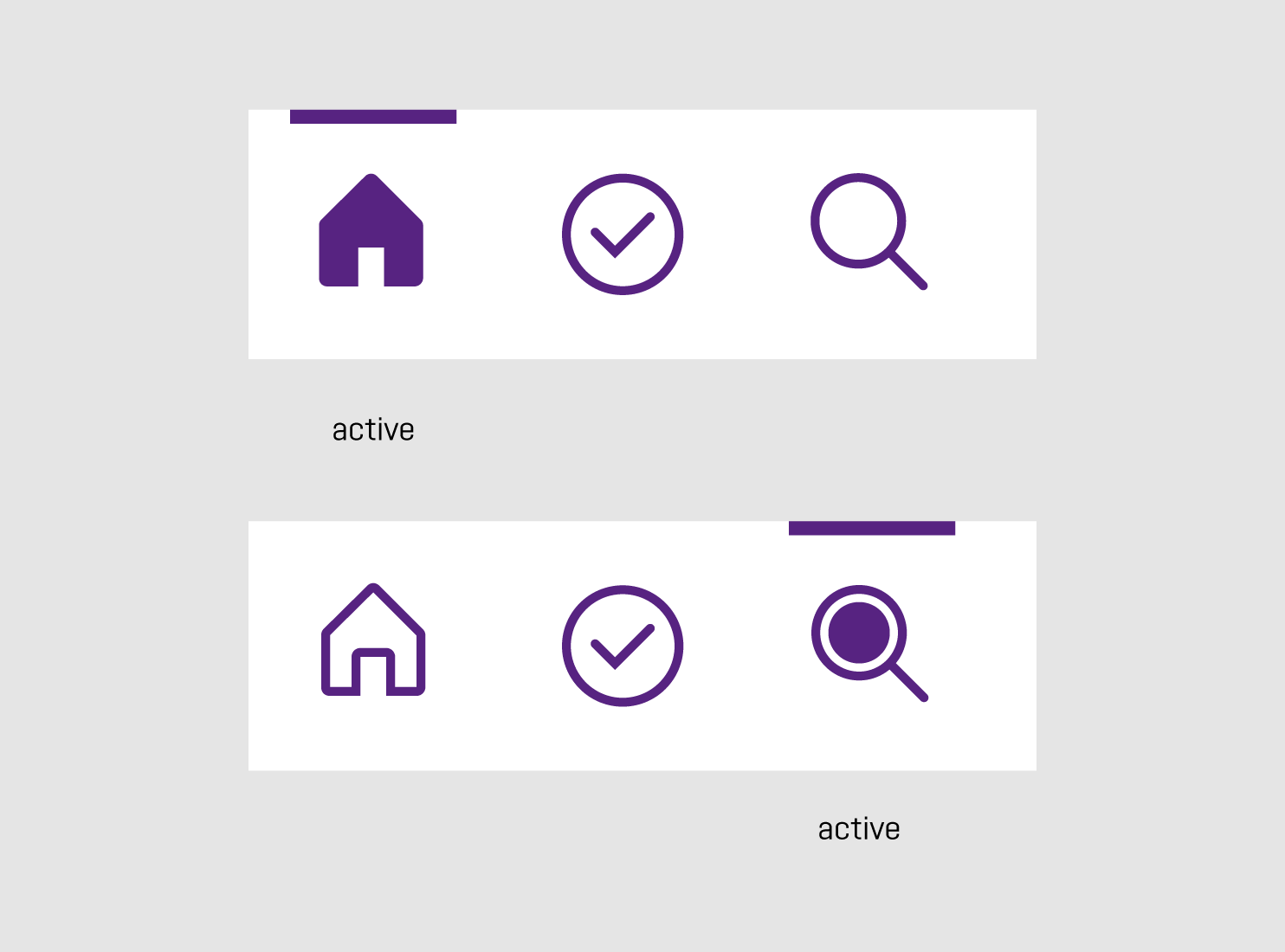
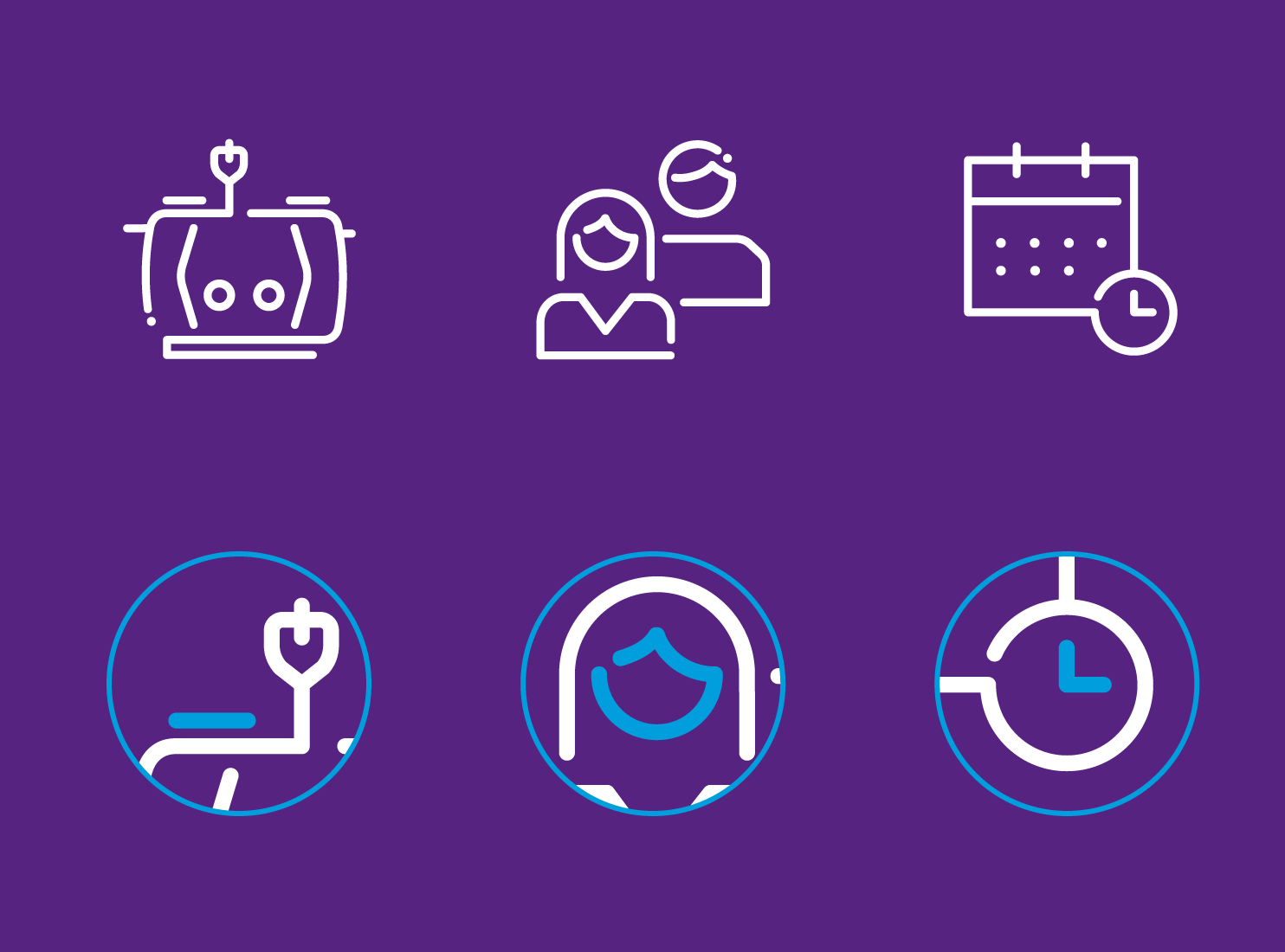
In digitalen Anwendungen kann bei Bedarf neben dem statischen Icon (Default-State), ein zusätzlicher aktiver Zustand (pressed/active-State) definiert werden. Die Gestaltung des aktivierten Zustands passiert auf Basis des Ursprungs-Icons. Entsprechende Beispiele finden Sie im Icon-Set.
Icons als Layoutelement
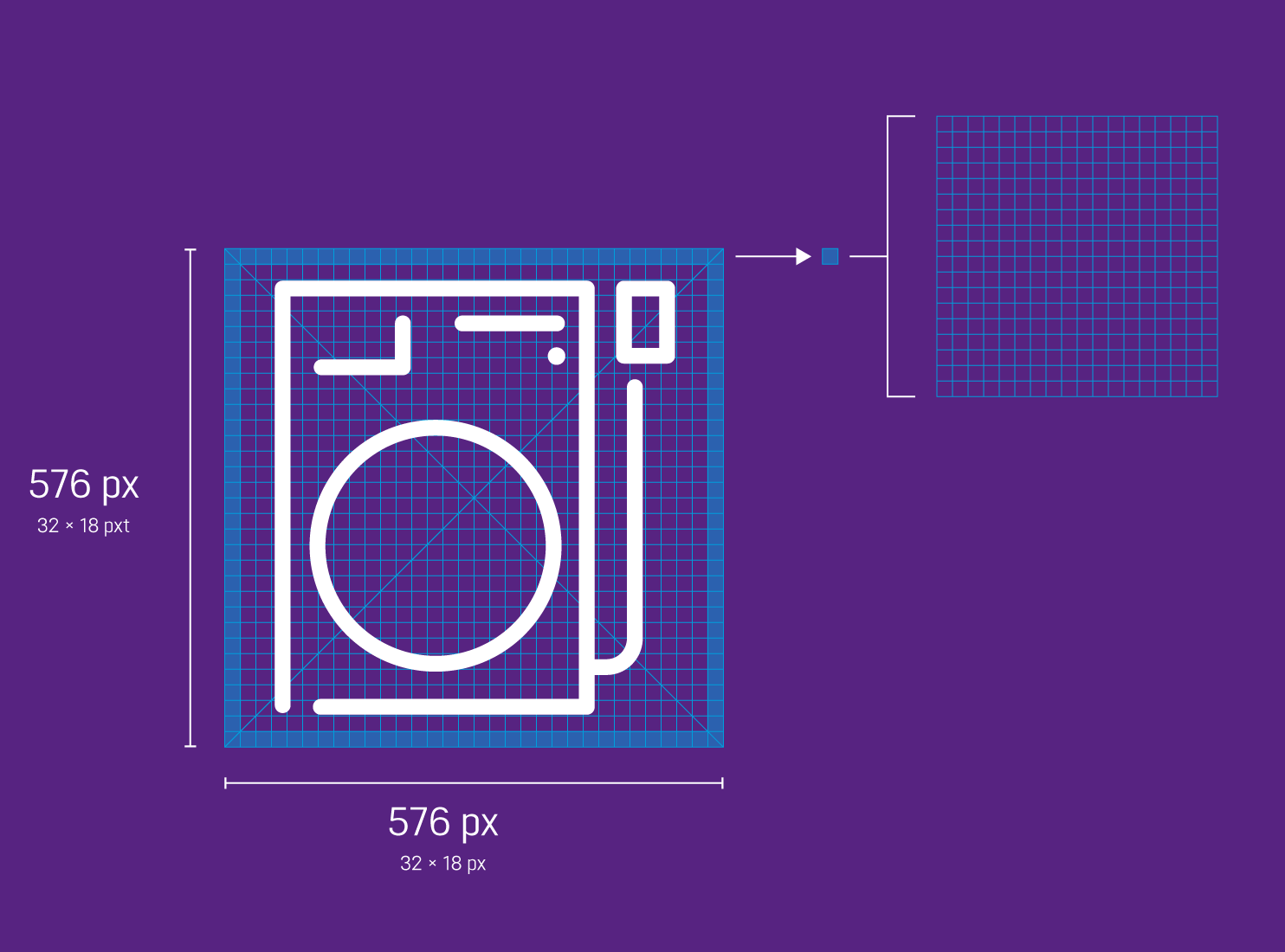
Die Icons werden als Musterdateien (32 × 32 px) ausgeliefert. Diese können direkt in digitale Anwendungen integriert werden. Die Icons können dem Einsatz entsprechend auch in Kombination mit Text bzw. Textbuttons verwendet werden.
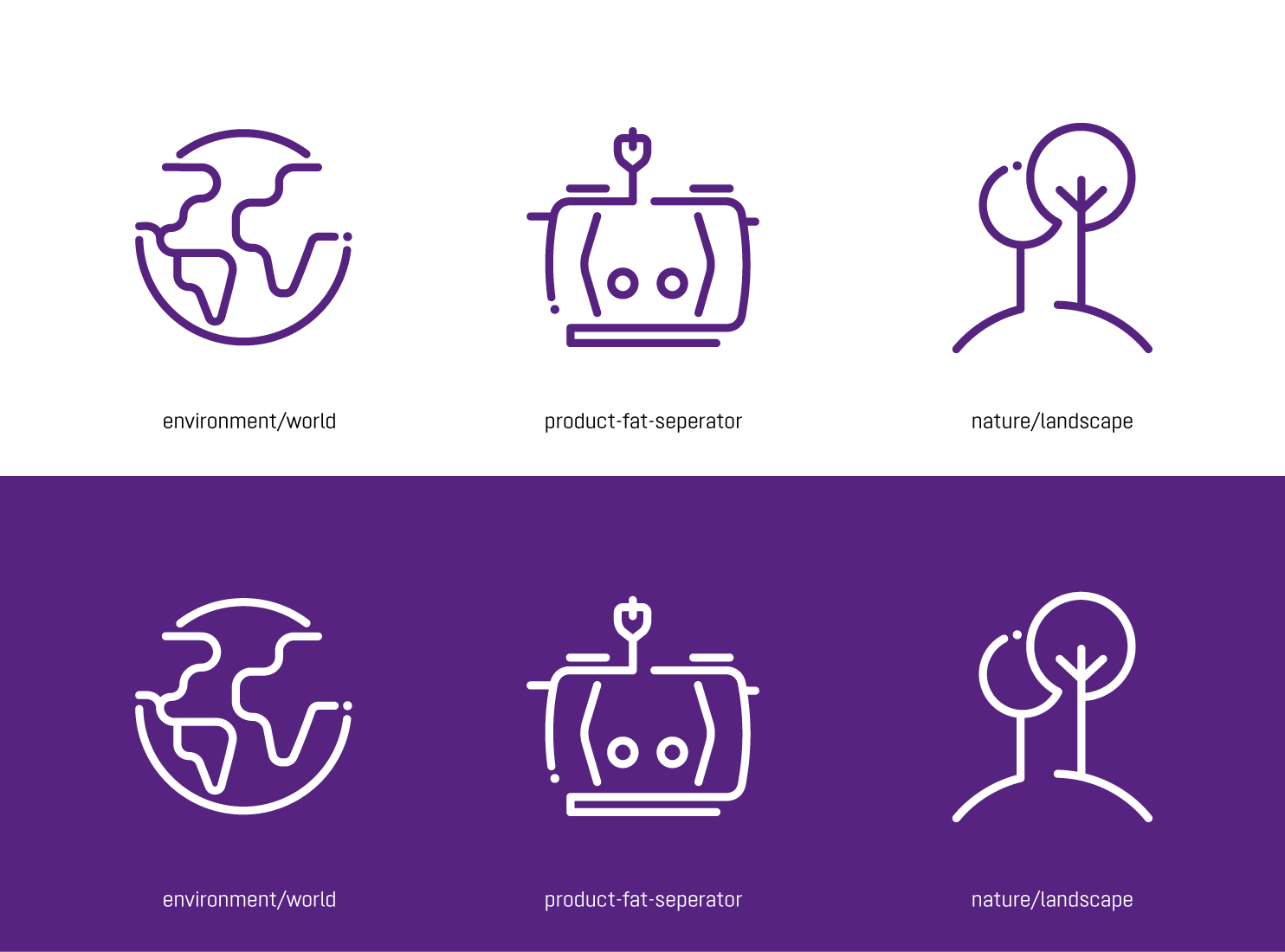
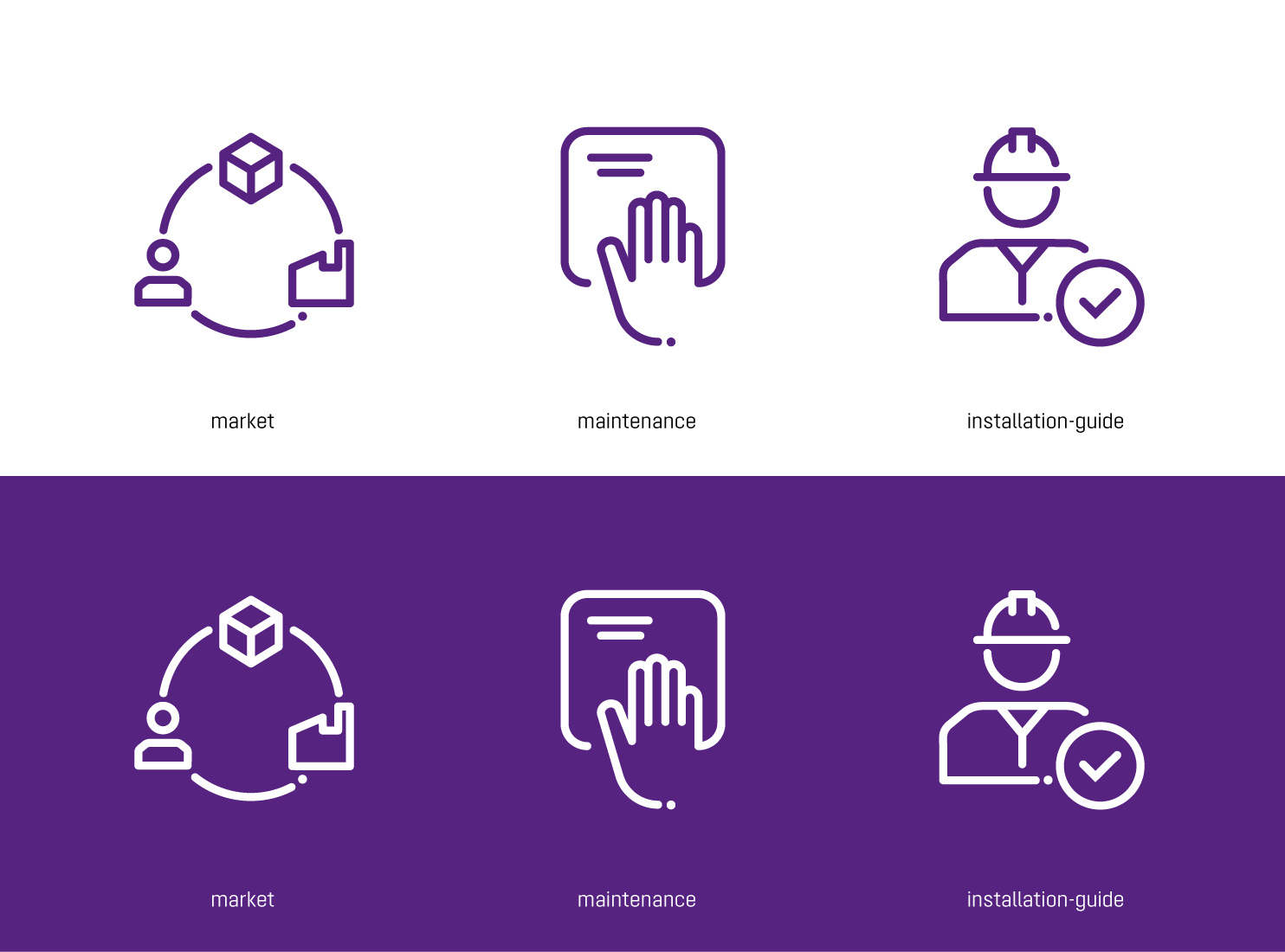
Für Hervorhebungen in Printanwendungen können die Icons in violette oder weiße Kreise gesetzt werden. Des Weiteren können Icons als zusätzliches Gestaltungselement in Störern auf Anzeigen und Ähnlichem verwendet werden.
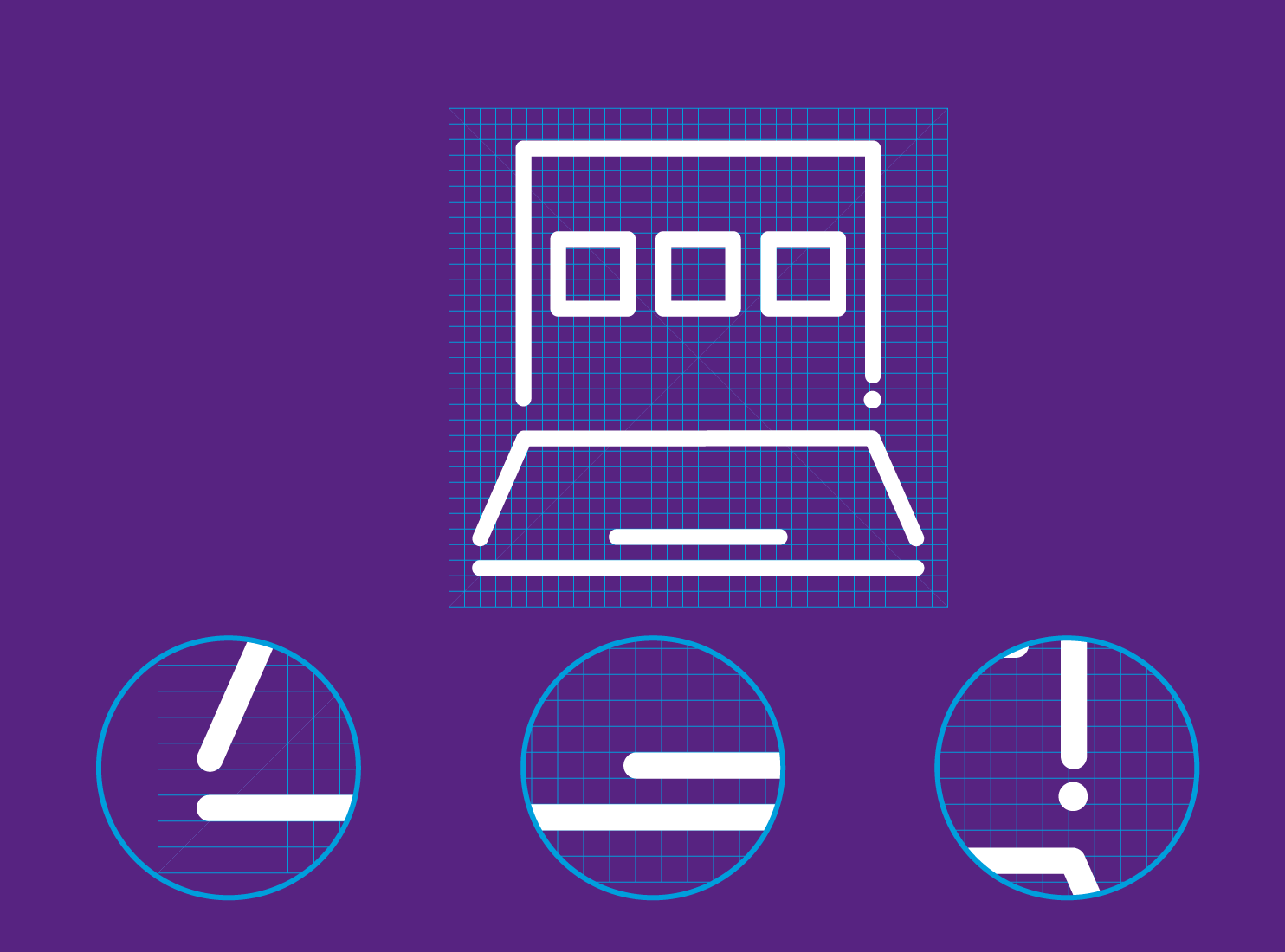
Regeln für Icons
Anwendung der Icons
Illustrationen
Illustrative Darstellungen sind hilfreich, um unterschiedliche Inhalte schnell greifbar zu machen. Es handelt sich dabei um ein dekoratives Schaubild, das ohne Text funktioniert (z. B. eine Illustration für ein Grillfest oder eine sportliche Aktivität).
Wichtig: Neue Illustrationen müssen entsprechend der bestehenden Formensprache erstellt werden.
Regeln für Illustrationen
Anwendung von Illustrationen
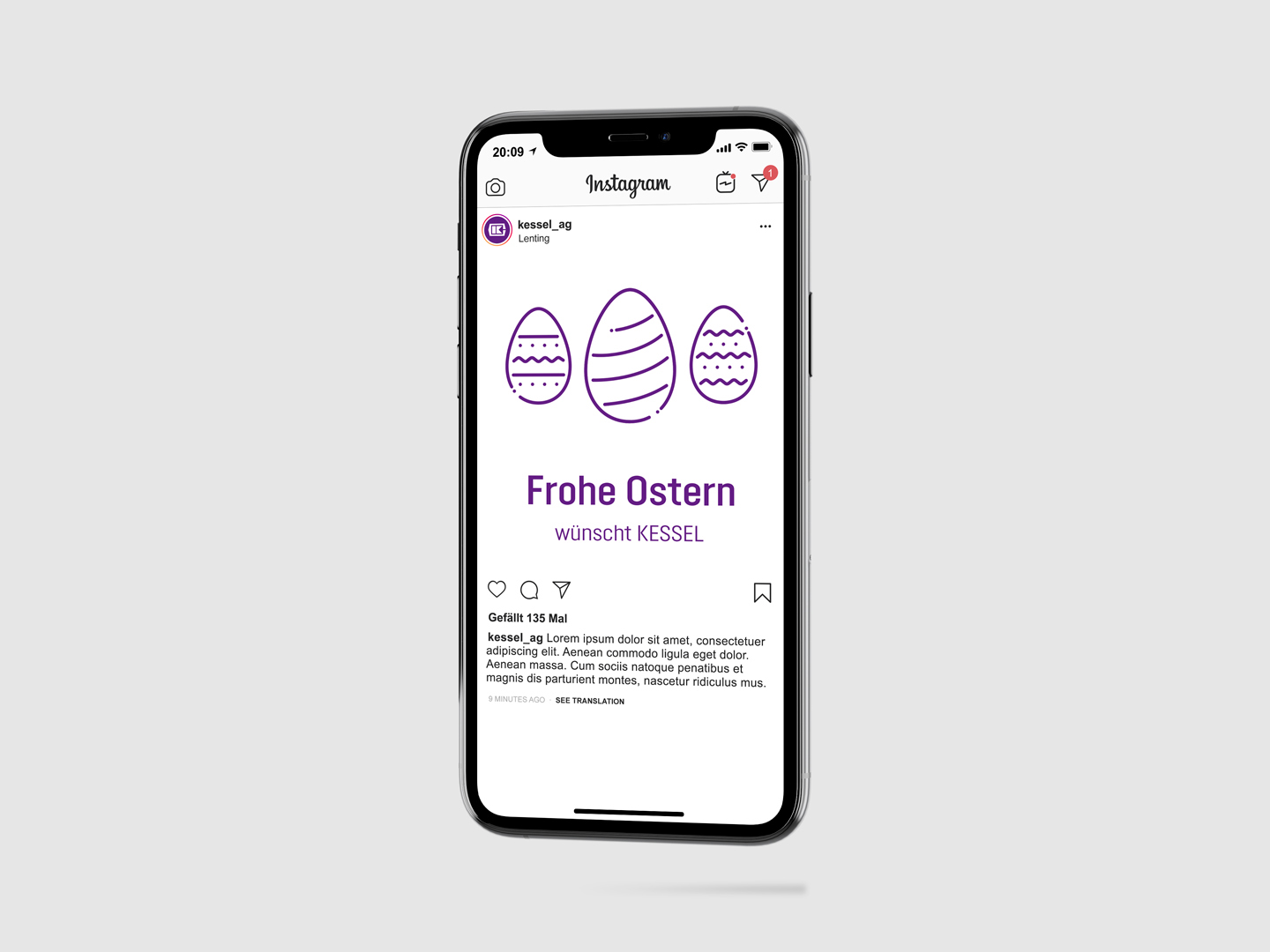
Animierte Illustrationen
An digitalen Touchpoints können animierte Illustrationen eingesetzt werden. Beispiele hierfür sind Beiträge oder Videos für Social-Media-Kanäle.
Die Illustrationen werden in einem einheitlichen Stil animiert: Startpunkt jeder Animation ist der pulsierende Kreis als kleinstes Element. Der Kreis führt die Konturlinie. Details können durch Pulsieren hervorgehoben oder betont werden. Um ein einheitliches Look-and-feel zu gewährleisten, orientieren sich alle neuen Animationen an folgenden beispielhaften Animationen:
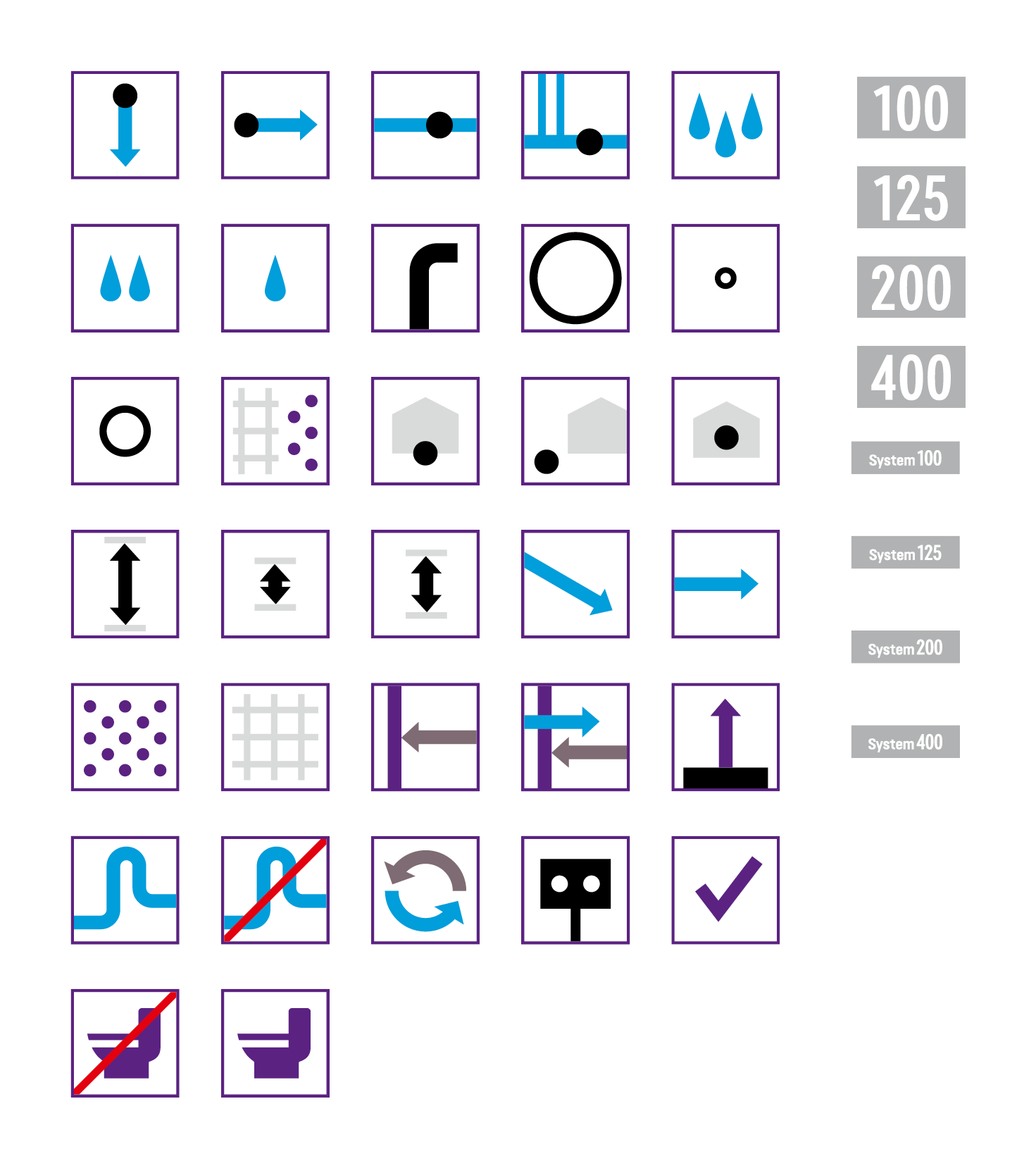
Icons Produkterklärung
Icons zur Erklärung und Unterscheidung von Produkten grenzen sich durch die quadratische Grundfläche ab und liegen als Icon-Set mit genauer Zuordnung zu den KESSEL-Produktkategorien vor.
Hinweis: Bitte erstellen Sie für diese Kategorie keine neuen Icons, da die Produktvergleiche immer über feste Parameter erfolgen.