Konzept & Gestaltung
Intuitive Bedienung, hohe Nutzerorientierung, device-optimierte Performance: Wir gestalten eine digitale Brand Experience, die auf verschiedensten Kanälen überzeugt.
Konzept
Bereits beim Entwurf einer digitalen Anwendung gilt es, bestimmte Grundüberlegungen mit einzubeziehen. Das können technische Rahmenbedingungen sein ebenso wie anwendungsfreundliche Strukturen.
01.
Responsive Design
Grundsätzlich wird jedes neue digitale Serviceprodukt responsive gestaltet. Das bedeutet unabhängig vom Device. Die digitale Anwendung kann so mit verschiedenen Endgeräten genutzt werden – vom PC bis hin zum Smartphone.

Grundsätzlich wird jedes neue digitale Serviceprodukt responsive gestaltet. Das bedeutet unabhängig vom Device. Die digitale Anwendung kann so mit verschiedenen Endgeräten genutzt werden – vom PC bis hin zum Smartphone.
02.
Viewport
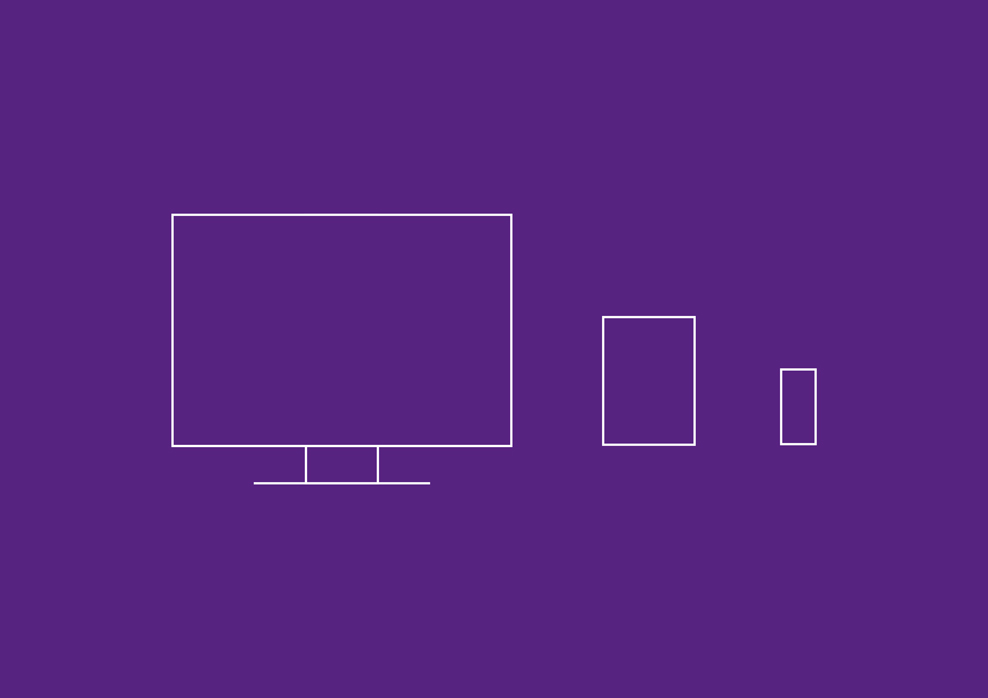
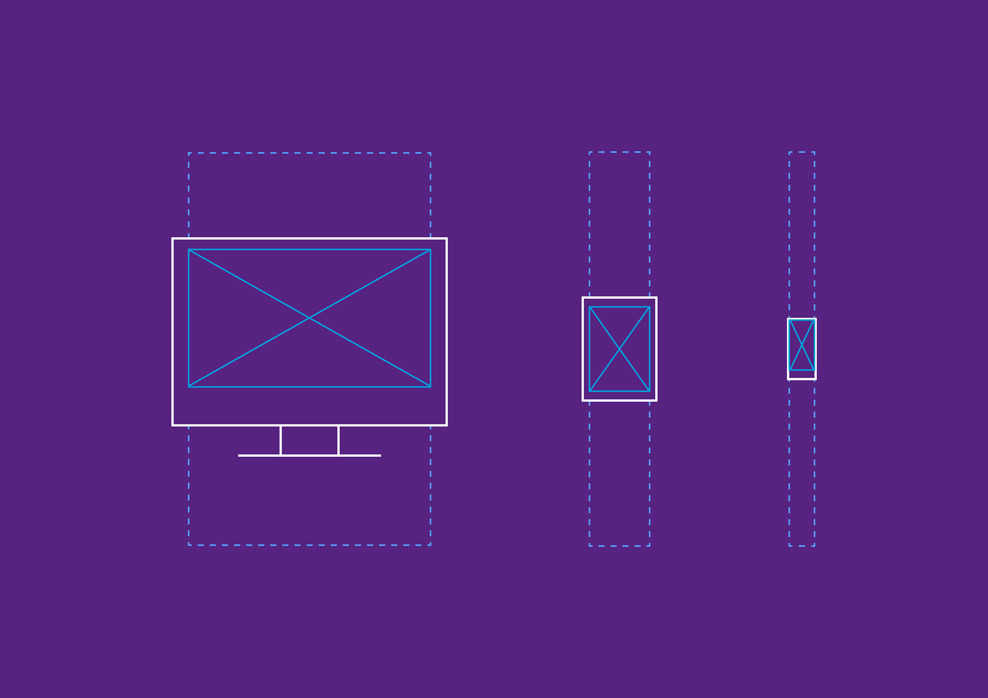
Unter dem Viewport versteht man den maximal sichtbaren Bereich einer digitalen Anwendung in Abhängigkeit des verwendeten Endgerätes. Je nach Endgerät führt dies zu unterschiedlichen Seitenverhältnissen und Auflösungen.
Beispiel:
Viewport Desktop vs. Tablet vs. Mobile

Unter dem Viewport versteht man den maximal sichtbaren Bereich einer digitalen Anwendung in Abhängigkeit des verwendeten Endgerätes. Je nach Endgerät führt dies zu unterschiedlichen Seitenverhältnissen und Auflösungen.
Beispiel:
Viewport Desktop vs. Tablet vs. Mobile
03.
Nutzerorientierung
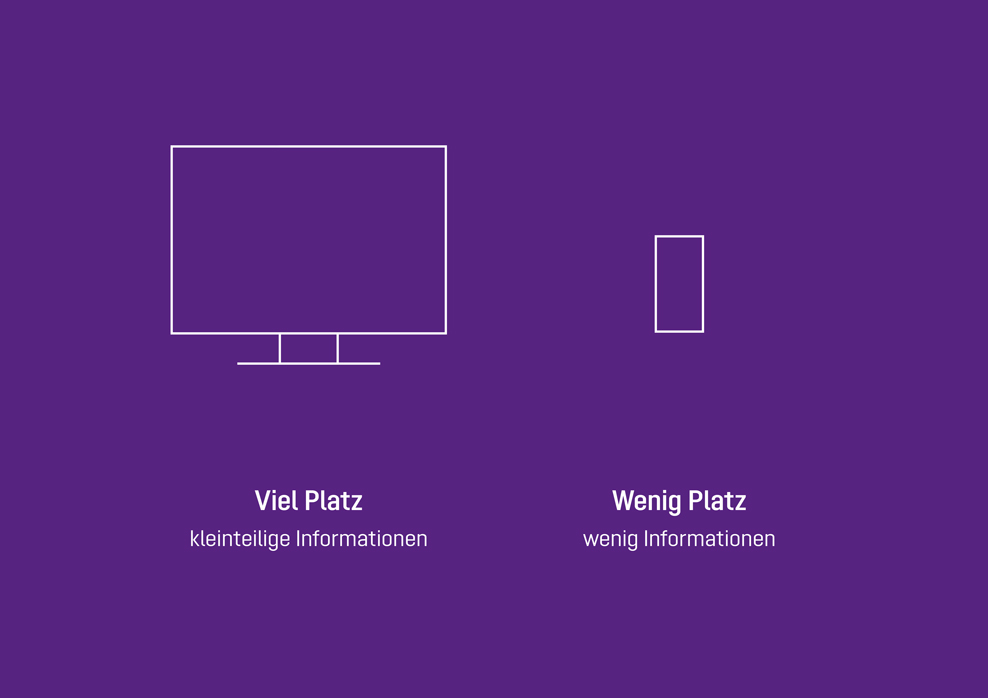
Für jedes Produkt sind die Nutzer und ihr jeweiliges Verhalten zu berücksichtigen. Das kann konkret bedeuten:
Beispiel 1: Ein Planer arbeitet im Regelfall im Büro, häufig am Desktop-Computer mit großem/zweiten Bildschirm.
Beispiel 2: Ein Installateur arbeitet vor Ort, im Regelfall nur mit einem Smartphone oder maximal einem Tablet.

Für jedes Produkt sind die Nutzer und ihr jeweiliges Verhalten zu berücksichtigen. Das kann konkret bedeuten:
Beispiel 1: Ein Planer arbeitet im Regelfall im Büro, häufig am Desktop-Computer mit großem/zweiten Bildschirm.
Beispiel 2: Ein Installateur arbeitet vor Ort, im Regelfall nur mit einem Smartphone oder maximal einem Tablet.
04.
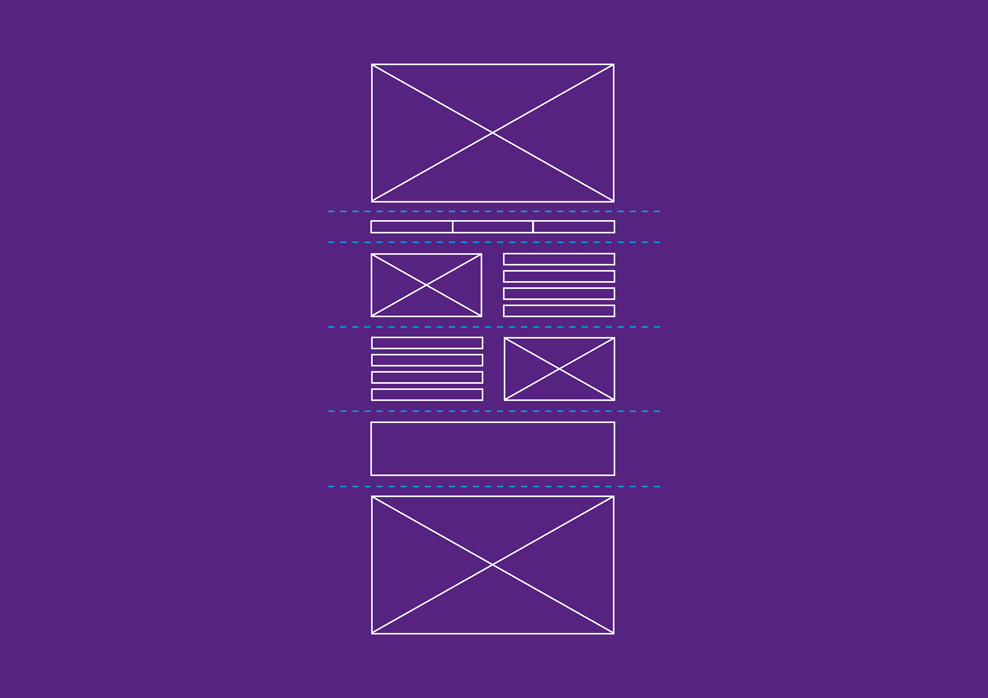
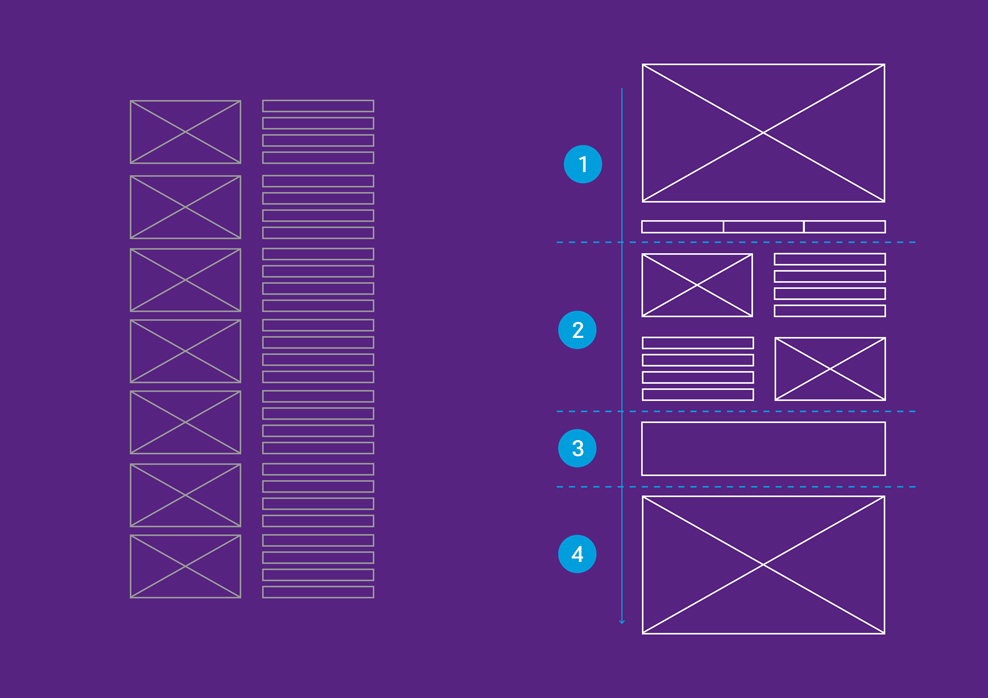
Informationsarchitektur und Informationshierarchie
Wir möchten Usern möglichst schnell an ihr Ziel bringen: also zu den Informationen, die sie benötigen. Das ermöglichen wir durch einen durchdachten strukturellen Aufbau:
- Sinnvolle Unterteilung der Inhalte in Abschnitte
- Navigationswege der User bedenken (Subnavigation, Ankerlinks etc.)
- Querverweise auf relevante Inhalte
Mit einer zielgruppengerechten Gestaltung erreichen wir am Ende eine hohe Nutzerfreundlichkeit. Diese hinterlässt am Ende einen positiven Eindruck, der bleibt.

Wir möchten Usern möglichst schnell an ihr Ziel bringen: also zu den Informationen, die sie benötigen. Das ermöglichen wir durch einen durchdachten strukturellen Aufbau:
- Sinnvolle Unterteilung der Inhalte in Abschnitte
- Navigationswege der User bedenken (Subnavigation, Ankerlinks etc.)
- Querverweise auf relevante Inhalte
Mit einer zielgruppengerechten Gestaltung erreichen wir am Ende eine hohe Nutzerfreundlichkeit. Diese hinterlässt am Ende einen positiven Eindruck, der bleibt.
05.
Designelemente
Grundlage für digitale Anwendungen bilden die Brand-Basics im Brandportal sowie die grundsätzlichen Layoutregeln für Printmedien:

Grundlage für digitale Anwendungen bilden die Brand-Basics im Brandportal sowie die grundsätzlichen Layoutregeln für Printmedien:
Gestaltung
Alle unsere digitalen Anwendungen folgen einheitlichen Prinzipien im Rahmen von Struktur und Gestaltung. Folgende Tipps helfen dabei, einen einheitlichen KESSEL-Look zu erreichen:
Tipp 1
Struktur und Klarheit
Ein sinnvoll gegliedertes Layout schafft Übersichtlichkeit. Die wichtigsten Informationen können so schnell erfasst werden.

Ein sinnvoll gegliedertes Layout schafft Übersichtlichkeit. Die wichtigsten Informationen können so schnell erfasst werden.
Tipp 2
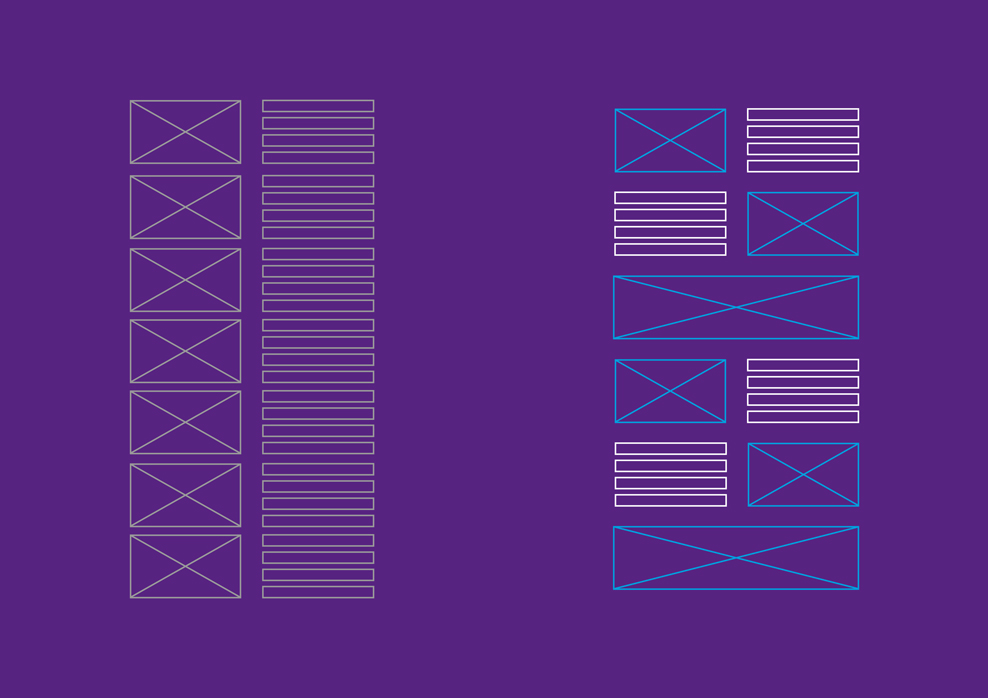
Rhythmus
Eine gleichförmige lässt schnell Langeweile aufkommen. Ein spannendes Wechselspiel aus Text und Bild erzeugt dagegen Abwechslung und erhält die Spannung.

Eine gleichförmige lässt schnell Langeweile aufkommen. Ein spannendes Wechselspiel aus Text und Bild erzeugt dagegen Abwechslung und erhält die Spannung.
Tipp 3
Weißraum
Wir nutzen den Weißraum als effektives Gestaltungselement. Die freien Flächen im Layout sorgen für Spannung und helfen darüber hinaus, Inhalte zu gewichten.

Wir nutzen den Weißraum als effektives Gestaltungselement. Die freien Flächen im Layout sorgen für Spannung und helfen darüber hinaus, Inhalte zu gewichten.
Tipp 4
Asymmetrie
Bilder mal links oder rechts, mal mehrspaltige Raster oder randabfallende Flächen: Durch abwechslungsreiche, asymmetrische Gestaltung bringen wir Lebendigkeit und Dynamik ins Layout.

Bilder mal links oder rechts, mal mehrspaltige Raster oder randabfallende Flächen: Durch abwechslungsreiche, asymmetrische Gestaltung bringen wir Lebendigkeit und Dynamik ins Layout.
Tipp 5
Stringenz
Einheitlichkeit gibt Menschen Orientierung. Deshalb folgen Seiten einer bestimmten Content-Kategorie (z. B. Produktdetailseite, Stellenbeschreibung, Referenz etc.) einem einheitlichen Seitenaufbau.

Einheitlichkeit gibt Menschen Orientierung. Deshalb folgen Seiten einer bestimmten Content-Kategorie (z. B. Produktdetailseite, Stellenbeschreibung, Referenz etc.) einem einheitlichen Seitenaufbau.