UI-Elemente
Buttons, Eingabefeld, Checkbox & Co.: UI-Elemente spielen eine entscheidende Rolle dabei, wie Benutzer mit einer digitalen Anwendung interagieren, sie erleben und sich mit ihr beschäftigen.
Komponenten
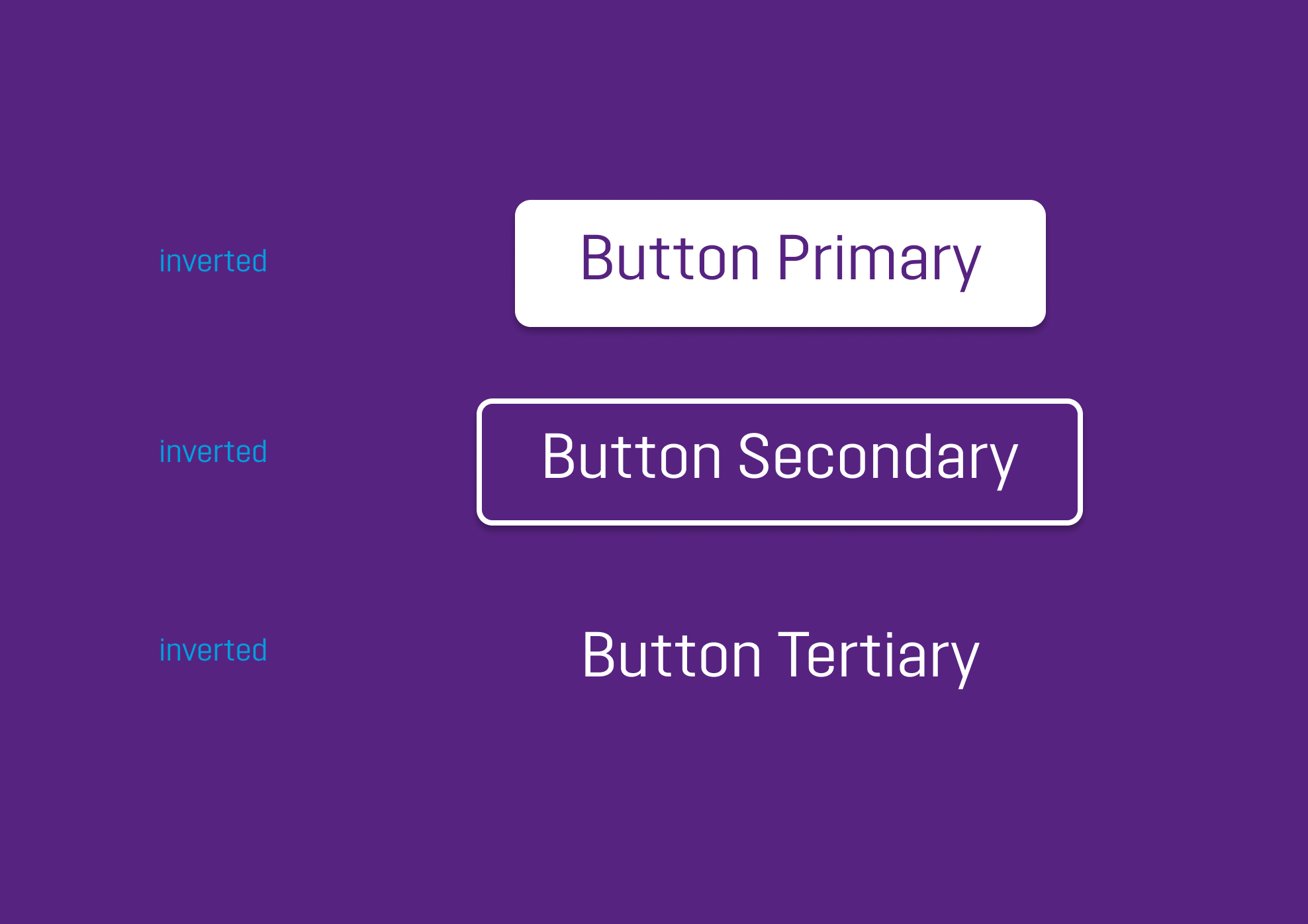
Für grundlegende digitale Komponenten gibt es fest definierte Parameter, die Aussehen, Form, Proportionen und Verhalten genau festlegen. Häufig genutzte UI-Elemente wie z. B. Buttons liegen zum Download bereit. Bei der Gestaltung neuer Komponenten orientieren wir uns an den bestehenden Elementen. Die am häufigsten benötigten Komponenten haben wir hier zusammengestellt:
Weitere Button-Varianten
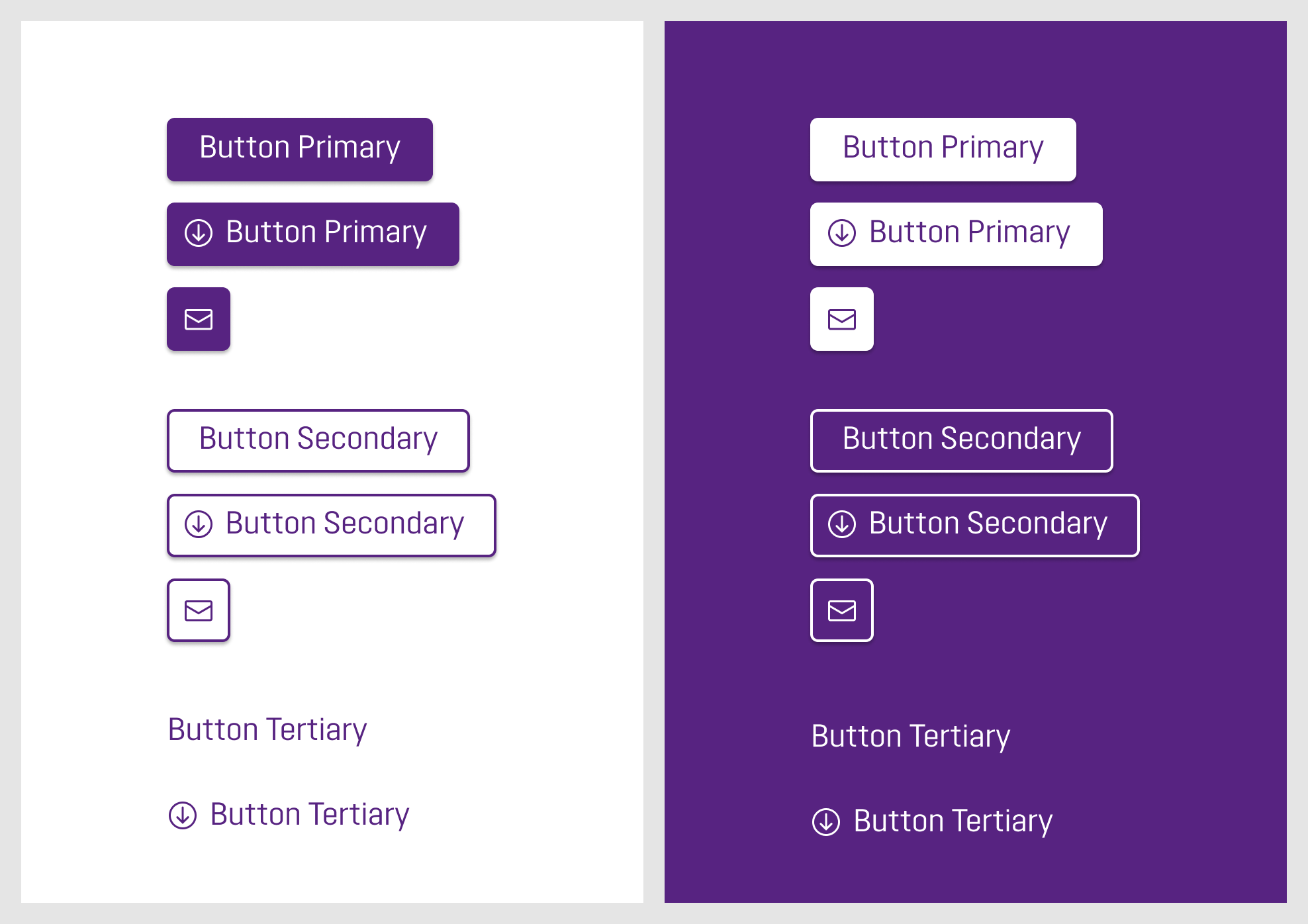
In Buttons kann nicht nur der Text angepasst werden: Zahlreiche weitere Varianten mit Icons für Verlinkungen, Pfeilen oder Downloads können eingesetzt werden. Da diese nicht standardmäßig im KESSEL-CMS zur Verfügung stehen, muss ihre Verwendung bereits in der Konzeptionsphase berücksichtigt werden. Für eine bestimmte digitale Anwendung wird eine eigene Button-Variante benötigt? Falls die Notwendigkeit besteht, kann die Button-Bibliothek weiter ausgebaut werden.

Animierte Übergänge
Das Ein- und Ausblenden von Bildern, das Verschieben von Modulen oder das Öffnen eines Menüs: Die Gestaltung von Übergängen in unseren digitalen Anwendungen erscheint immer fließend und natürlich. Diese Anmutung erreichen wir durch das sogenannte Easing in CSS-Animationen. Für die einzigarte KESSEL-Brand-Experience benutzen wir folgende einheitliche Parameter:
TYPO3 Content-Elemente
Im TYPO3 CMS steht eine große Anzahl von Modulen zur Verfügung, um eine Webseite selbst anzulegen und mit eigenen Texten und Bildern zu füllen. Die fest definierten Module können teilweise individuell angepasst werden, z. B. durch die Auswahl einer bestimmten Hintergrundfarbe oder das Ein- oder Ausblenden eines Buttons. Das Beste dabei: Das Modulset wird beständig ausgebaut. Neu entwickelte Module bieten somit einen immer größeren Funktionsumfang.