Guide Digital
Unsere Welt wird immer interaktiver: Im Guide Digital haben wir zusammengefasst, wie wir digitale Anwendungen auch über die Gestaltung von Websites hinaus umsetzen.

Leitprinzip
Unsere Markenwerte zeichnen uns aus – auf allen Kanälen. So übersetzen wir sie in ein UI- und UX-Design, das KESSEL entspricht.


Konzept & Gestaltung
Digitale Anwendungen folgen bei KESSEL alle den gleichen grundlegenden konzeptionellen und gestalterischen Leitlinien.


UI-Elemente
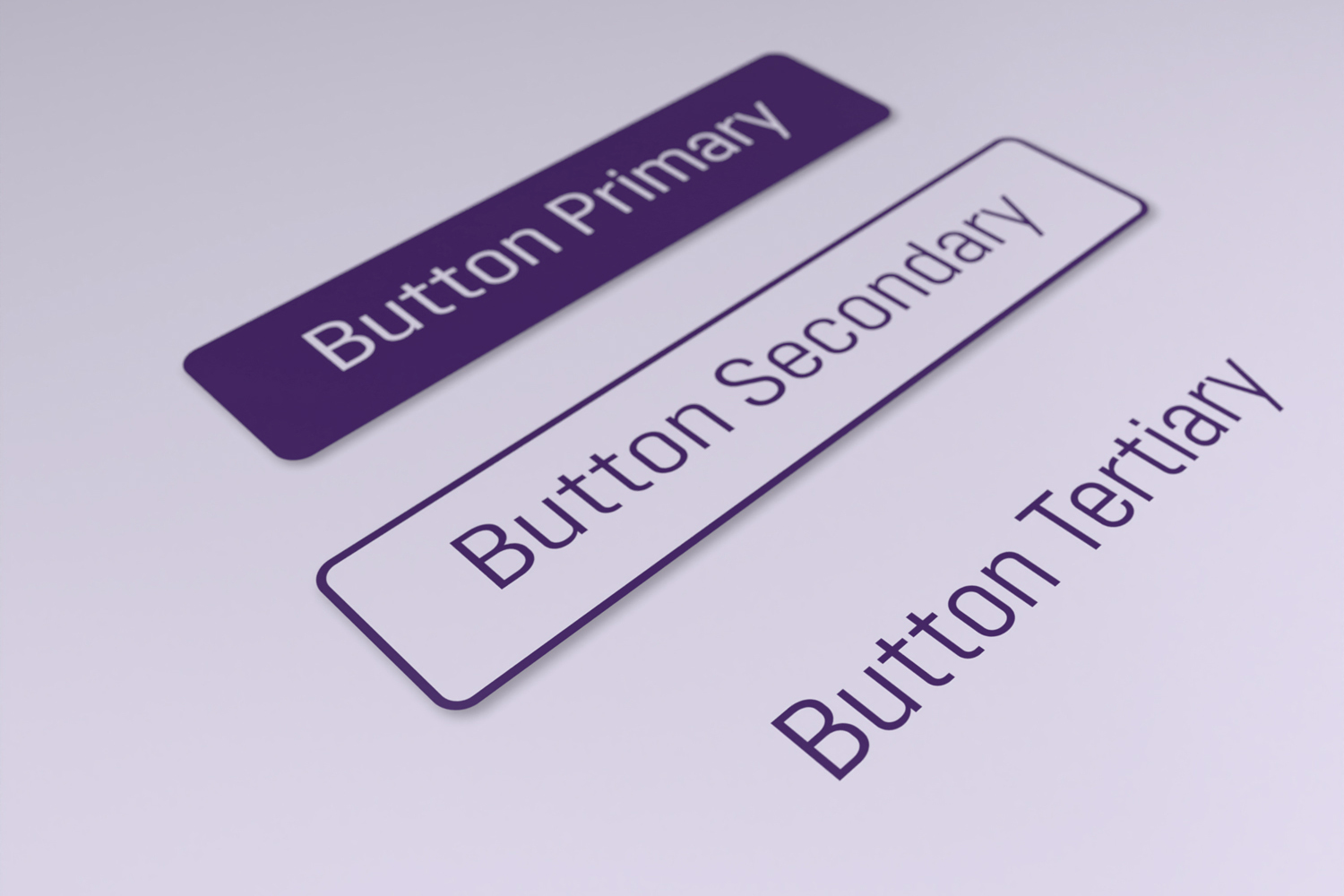
Buttons, Icons, Illustrationen & Co.: Für ein einheitliches Auftreten sind grundlegende Elemente des User Interfaces fest definiert.


Content
Wir erschaffen durch das Zusammenspiel von qualitativ hochwertigen Bildern, Texten und Videos im digitalen Raum eine unverwechselbare Brand Experience.


Anwendungen & Beispiele
Und so geht’s: Ausgewählte Praxisbeispiele zeigen, wie ein gelungener KESSEL-Auftritt in digitalen Anwendungsbereichen aussehen kann.

